Adobe Fireworks kann ein sehr nützliches Werkzeug für jeden sein, der Banner entwirft oder Bilder bearbeitet, aber Feuerwerk kann auch viel mehr als das. Dies beinhaltet Animationen, die sehr geschickt auf der Website hinzugefügt werden können, um einen schönen Effekt hinzuzufügen. Das Programm "Fireworks" ist sowohl für PC als auch für Mac verfügbar, aber für dieses Beispiel verwende ich die PC-Version CS3. Für dieses "How to" werde ich Sie durch die Schritte führen, um eine einfache Animation zu machen.
Schritte
-
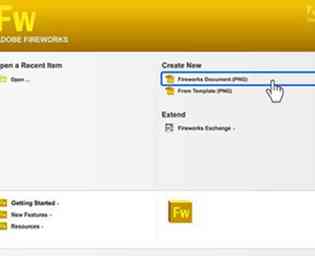
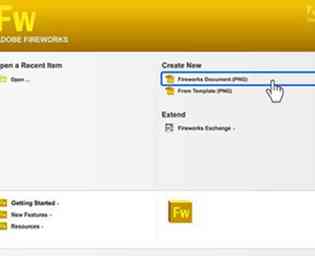
 1 Öffnen Sie Adobe Fireworks und klicken Sie auf "Neues FireWorks-Dokument erstellen (PNG)".
1 Öffnen Sie Adobe Fireworks und klicken Sie auf "Neues FireWorks-Dokument erstellen (PNG)". -
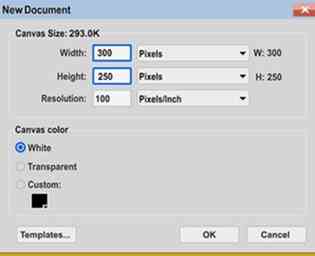
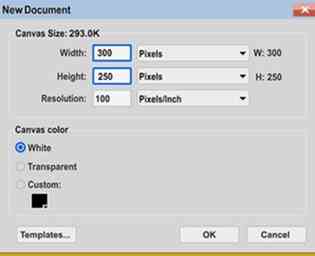
 2 In diesem Beispiel wird die Größe des Canvas auf 300 Pixel mal 250 Pixel und die Leinwandfarbe auf Weiß gesetzt.
2 In diesem Beispiel wird die Größe des Canvas auf 300 Pixel mal 250 Pixel und die Leinwandfarbe auf Weiß gesetzt. -
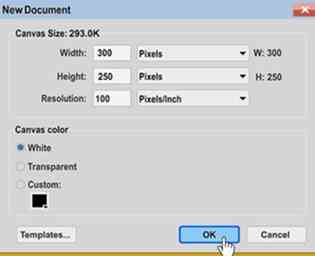
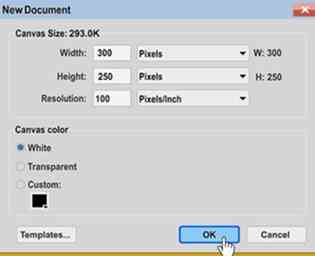
 3 Klicken Sie auf die Schaltfläche "OK".
3 Klicken Sie auf die Schaltfläche "OK". -
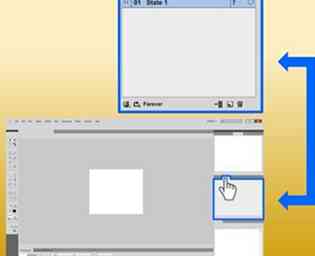
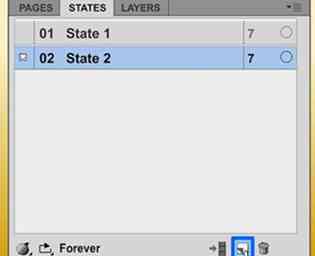
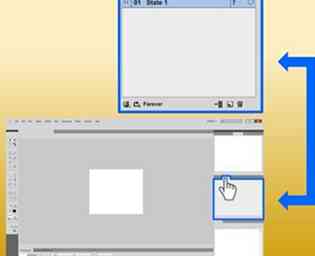
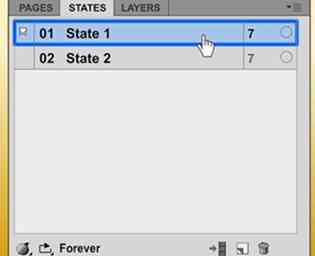
 4 Öffnen Sie die Registerkarte "STATES" auf der rechten Seite des Fensters.(FRAMES Tab für ältere Version)
4 Öffnen Sie die Registerkarte "STATES" auf der rechten Seite des Fensters.(FRAMES Tab für ältere Version) -
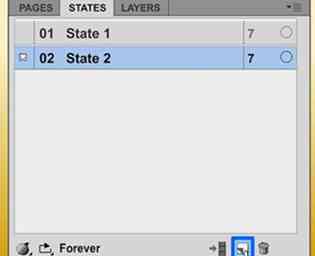
 5 Klicken Sie unten auf dieser Registerkarte auf die Schaltfläche "Neuer / Duplizierter Status".("Neuer / Duplizierrahmen" für ältere Version)
5 Klicken Sie unten auf dieser Registerkarte auf die Schaltfläche "Neuer / Duplizierter Status".("Neuer / Duplizierrahmen" für ältere Version) -
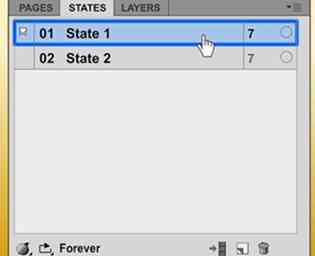
 6 Klicken Sie unter "STATES" auf State 1.(FRAME 1 für ältere Version)
6 Klicken Sie unter "STATES" auf State 1.(FRAME 1 für ältere Version) -
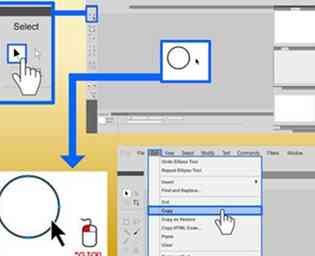
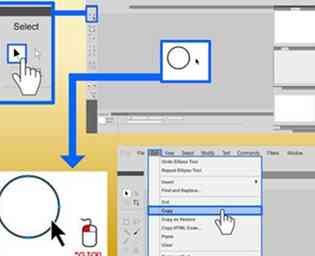
 7 Fügen Sie für dieses Beispiel einen einfachen Kreis in Status 1 ein.
7 Fügen Sie für dieses Beispiel einen einfachen Kreis in Status 1 ein. -
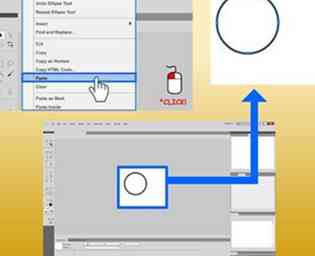
 8 Wähle den Kreis aus und kopiere ihn.
8 Wähle den Kreis aus und kopiere ihn. -
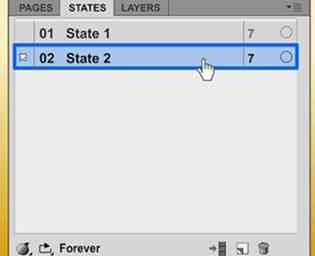
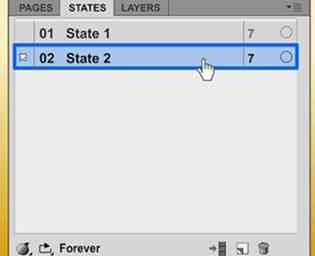
 9 Klicken Sie unter "STATES" auf State 2. (FRAME 2 für ältere Version)
9 Klicken Sie unter "STATES" auf State 2. (FRAME 2 für ältere Version) -
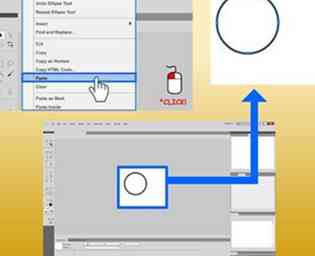
 10 Fügen Sie den kopierten Kreis aus Zustand 1 ein und fügen Sie ihn in Zustand 2 ein.
10 Fügen Sie den kopierten Kreis aus Zustand 1 ein und fügen Sie ihn in Zustand 2 ein. -
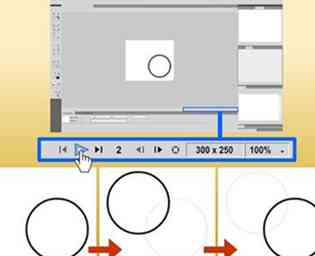
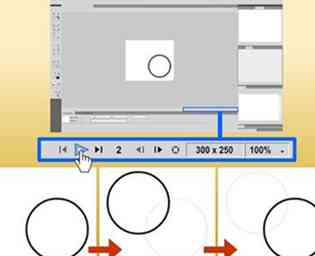
 11 Verschieben Sie den Kreis an einen anderen Ort auf der Leinwand.
11 Verschieben Sie den Kreis an einen anderen Ort auf der Leinwand. -
 12 Unter der Leinwand klicken Sie auf den weißen Play / Pause-Button und sehen, was Sie erstellt haben.
12 Unter der Leinwand klicken Sie auf den weißen Play / Pause-Button und sehen, was Sie erstellt haben. -
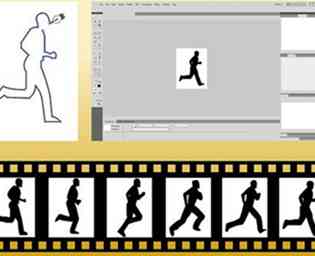
 13 Sie haben jetzt eine kurze Zwei-Rahmen-Animation erstellt. Dies ist ein sehr einfaches Beispiel, um Ihnen das Konzept der Erstellung von Animationen in Fireworks zu verdeutlichen. Jetzt werde kreativ und erschaffe alles, was dein Verstand denken kann!
13 Sie haben jetzt eine kurze Zwei-Rahmen-Animation erstellt. Dies ist ein sehr einfaches Beispiel, um Ihnen das Konzept der Erstellung von Animationen in Fireworks zu verdeutlichen. Jetzt werde kreativ und erschaffe alles, was dein Verstand denken kann!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Öffnen Sie Adobe Fireworks und klicken Sie auf "Neues FireWorks-Dokument erstellen (PNG)".
1 Öffnen Sie Adobe Fireworks und klicken Sie auf "Neues FireWorks-Dokument erstellen (PNG)".  2 In diesem Beispiel wird die Größe des Canvas auf 300 Pixel mal 250 Pixel und die Leinwandfarbe auf Weiß gesetzt.
2 In diesem Beispiel wird die Größe des Canvas auf 300 Pixel mal 250 Pixel und die Leinwandfarbe auf Weiß gesetzt.  3 Klicken Sie auf die Schaltfläche "OK".
3 Klicken Sie auf die Schaltfläche "OK".  4 Öffnen Sie die Registerkarte "STATES" auf der rechten Seite des Fensters.(FRAMES Tab für ältere Version)
4 Öffnen Sie die Registerkarte "STATES" auf der rechten Seite des Fensters.(FRAMES Tab für ältere Version)  5 Klicken Sie unten auf dieser Registerkarte auf die Schaltfläche "Neuer / Duplizierter Status".("Neuer / Duplizierrahmen" für ältere Version)
5 Klicken Sie unten auf dieser Registerkarte auf die Schaltfläche "Neuer / Duplizierter Status".("Neuer / Duplizierrahmen" für ältere Version)  6 Klicken Sie unter "STATES" auf State 1.(FRAME 1 für ältere Version)
6 Klicken Sie unter "STATES" auf State 1.(FRAME 1 für ältere Version)  7 Fügen Sie für dieses Beispiel einen einfachen Kreis in Status 1 ein.
7 Fügen Sie für dieses Beispiel einen einfachen Kreis in Status 1 ein.  8 Wähle den Kreis aus und kopiere ihn.
8 Wähle den Kreis aus und kopiere ihn.  9 Klicken Sie unter "STATES" auf State 2. (FRAME 2 für ältere Version)
9 Klicken Sie unter "STATES" auf State 2. (FRAME 2 für ältere Version)  10 Fügen Sie den kopierten Kreis aus Zustand 1 ein und fügen Sie ihn in Zustand 2 ein.
10 Fügen Sie den kopierten Kreis aus Zustand 1 ein und fügen Sie ihn in Zustand 2 ein.  11 Verschieben Sie den Kreis an einen anderen Ort auf der Leinwand.
11 Verschieben Sie den Kreis an einen anderen Ort auf der Leinwand.  12 Unter der Leinwand klicken Sie auf den weißen Play / Pause-Button und sehen, was Sie erstellt haben.
12 Unter der Leinwand klicken Sie auf den weißen Play / Pause-Button und sehen, was Sie erstellt haben.  13 Sie haben jetzt eine kurze Zwei-Rahmen-Animation erstellt. Dies ist ein sehr einfaches Beispiel, um Ihnen das Konzept der Erstellung von Animationen in Fireworks zu verdeutlichen. Jetzt werde kreativ und erschaffe alles, was dein Verstand denken kann!
13 Sie haben jetzt eine kurze Zwei-Rahmen-Animation erstellt. Dies ist ein sehr einfaches Beispiel, um Ihnen das Konzept der Erstellung von Animationen in Fireworks zu verdeutlichen. Jetzt werde kreativ und erschaffe alles, was dein Verstand denken kann!