Müde, mit alltäglichen Visitenkartenvorlagen festgefahren zu sein? Dieser Artikel zeigt Ihnen, wie Sie einfache Photoshop-Tricks verwenden, um Ihre eigene benutzerdefinierte Visitenkarte zu erstellen, die kreativ, eingängig und druckbereit ist!
Schritte
-
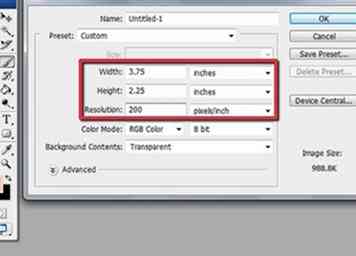
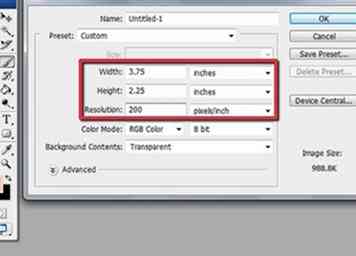
 1 Erstellen Sie eine Vorlage mit den richtigen Spezifikationen. Öffnen Sie ein neues Bild in Photoshop und stellen Sie die Breite und Höhe auf 3,75 bzw. 2,25 Zoll ein. Stellen Sie die Auflösung auf 200 Pixel / Zoll oder mehr ein. Die endgültige Größe Ihrer Karte wird 3,5 x 2 Zoll sein, aber es ist üblich, um einen 1/8 Zoll "bluten Bereich" herum, daher das etwas größere Bild oben. Der Anschnittbereich stellt sicher, dass die Farben beim Schneiden der Karten über die Kanten "auslaufen", anstatt weiße Ränder zu hinterlassen.
1 Erstellen Sie eine Vorlage mit den richtigen Spezifikationen. Öffnen Sie ein neues Bild in Photoshop und stellen Sie die Breite und Höhe auf 3,75 bzw. 2,25 Zoll ein. Stellen Sie die Auflösung auf 200 Pixel / Zoll oder mehr ein. Die endgültige Größe Ihrer Karte wird 3,5 x 2 Zoll sein, aber es ist üblich, um einen 1/8 Zoll "bluten Bereich" herum, daher das etwas größere Bild oben. Der Anschnittbereich stellt sicher, dass die Farben beim Schneiden der Karten über die Kanten "auslaufen", anstatt weiße Ränder zu hinterlassen. -
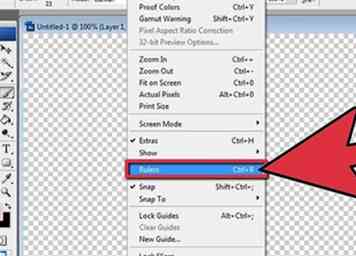
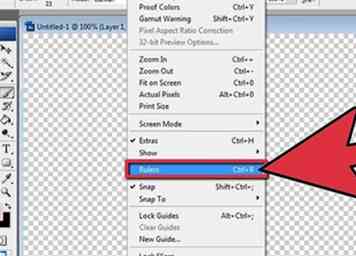
 2 Erstellen Sie Richtlinien für die Bleed- und Sicherheitsbereiche. Schalten Sie Lineale ein (Ansicht> Lineale) und klicken Sie mit der rechten Maustaste auf das Lineal, um die Einheit auf Zoll zu setzen. Klicken Sie auf das obere Lineal und ziehen Sie nach unten, um zwei horizontale Hilfslinien zu erstellen, eine bei 0,125 Zoll und eine bei 2,125 Zoll. Erstellen Sie zwei weitere vertikale Linien bei 0,125 Zoll und 3,625 Zoll. Diese Linien markieren das Ende der eigentlichen Visitenkarte. Sie können Sicherheitsrichtlinien auch direkt im Anschnittbereich erstellen, um sicherzustellen, dass der Text nicht zu nahe an den Kanten liegt.
2 Erstellen Sie Richtlinien für die Bleed- und Sicherheitsbereiche. Schalten Sie Lineale ein (Ansicht> Lineale) und klicken Sie mit der rechten Maustaste auf das Lineal, um die Einheit auf Zoll zu setzen. Klicken Sie auf das obere Lineal und ziehen Sie nach unten, um zwei horizontale Hilfslinien zu erstellen, eine bei 0,125 Zoll und eine bei 2,125 Zoll. Erstellen Sie zwei weitere vertikale Linien bei 0,125 Zoll und 3,625 Zoll. Diese Linien markieren das Ende der eigentlichen Visitenkarte. Sie können Sicherheitsrichtlinien auch direkt im Anschnittbereich erstellen, um sicherzustellen, dass der Text nicht zu nahe an den Kanten liegt. -
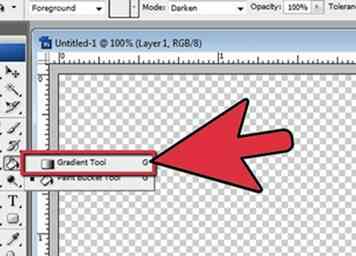
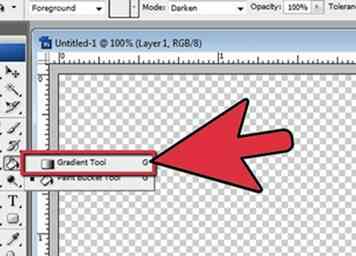
 3 Erstellen Sie einen Hintergrund für eine neue Ebene. Wählen Sie das Verlaufswerkzeug und klicken Sie auf die Vorschau oben links, um die Farben zu bearbeiten. Verwenden Sie helle oder dunkle Farben, damit sich Text oder Bilder deutlich vom Hintergrund abheben. Wenn Sie das Verlaufswerkzeug verwenden, zeichnen Sie eine Linie über das gesamte Bild, um einen allmählichen Übergang zwischen den Farben zu erzeugen. Sie könnten alternativ eine kürzere Linie innerhalb des Bildes zeichnen, um einen abrupteren Übergang zu erzeugen.
3 Erstellen Sie einen Hintergrund für eine neue Ebene. Wählen Sie das Verlaufswerkzeug und klicken Sie auf die Vorschau oben links, um die Farben zu bearbeiten. Verwenden Sie helle oder dunkle Farben, damit sich Text oder Bilder deutlich vom Hintergrund abheben. Wenn Sie das Verlaufswerkzeug verwenden, zeichnen Sie eine Linie über das gesamte Bild, um einen allmählichen Übergang zwischen den Farben zu erzeugen. Sie könnten alternativ eine kürzere Linie innerhalb des Bildes zeichnen, um einen abrupteren Übergang zu erzeugen. -
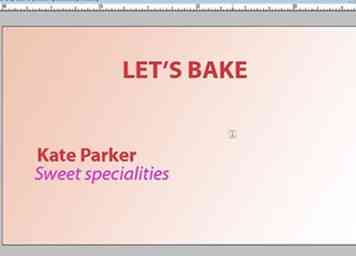
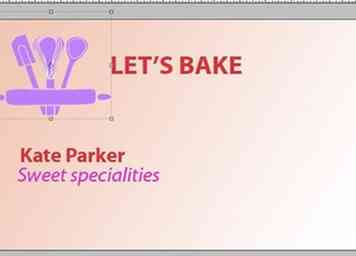
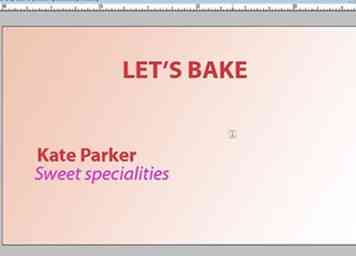
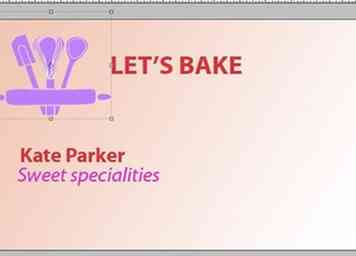
 4 Plane das Layout des Textes. Sie müssen mindestens Ihren Namen und Ihre Bezeichnung, den Namen oder das Logo Ihres Unternehmens sowie Ihre Kontaktinformationen hinzufügen. Wenn Sie Inhaber eines kleinen Unternehmens sind oder für ein kleines Unternehmen arbeiten, können Sie unter dem Firmennamen, der die Art des Unternehmens beschreibt, einen Slogan einfügen.
4 Plane das Layout des Textes. Sie müssen mindestens Ihren Namen und Ihre Bezeichnung, den Namen oder das Logo Ihres Unternehmens sowie Ihre Kontaktinformationen hinzufügen. Wenn Sie Inhaber eines kleinen Unternehmens sind oder für ein kleines Unternehmen arbeiten, können Sie unter dem Firmennamen, der die Art des Unternehmens beschreibt, einen Slogan einfügen. -
 5 Fügen Sie jeden Textabschnitt mit dem Textwerkzeug in einer neuen Ebene hinzu. Verwenden Sie eine größere Schriftgröße zwischen 18 und 20 Punkten für Ihren Namen und den Namen Ihrer Firma, um sie hervorzuheben. Experimentieren Sie mit ausgefallenen Schriftarten und verschiedenen Stilen. Die Kontaktinformationen haben normalerweise eine kleinere Schriftgröße von 10-12 Punkten. Dieser Text muss in einer einfachen, klaren Schriftart ohne mehrdeutige Zeichen sein (Sie möchten nicht, dass sich die Leute fragen, ob das eine 1 oder ein kleiner Buchstabe in Ihrer E-Mail-Adresse ist).
5 Fügen Sie jeden Textabschnitt mit dem Textwerkzeug in einer neuen Ebene hinzu. Verwenden Sie eine größere Schriftgröße zwischen 18 und 20 Punkten für Ihren Namen und den Namen Ihrer Firma, um sie hervorzuheben. Experimentieren Sie mit ausgefallenen Schriftarten und verschiedenen Stilen. Die Kontaktinformationen haben normalerweise eine kleinere Schriftgröße von 10-12 Punkten. Dieser Text muss in einer einfachen, klaren Schriftart ohne mehrdeutige Zeichen sein (Sie möchten nicht, dass sich die Leute fragen, ob das eine 1 oder ein kleiner Buchstabe in Ihrer E-Mail-Adresse ist). -
 6 Fügen Sie ein Firmenlogo in einer Ecke oder anstelle des Firmennamens hinzu (optional). Wenn Sie ein Bild des Logos Ihres Unternehmens haben, öffnen Sie das Bild in Photoshop. Verwenden Sie das Schnellauswahlwerkzeug, um den Rand des Logos auszuwählen (reduzieren Sie ggf. die Werkzeuggröße) und vermeiden Sie den Hintergrund. Kehren Sie den ausgewählten Bereich mit Strg + Umschalt + I um und löschen Sie den Hintergrund um das Logo mit dem Radiergummi. Sie können nun jedes Auswahlwerkzeug verwenden, um nur das Logo auf Ihre Kartenvorlage zu kopieren und einzufügen.
6 Fügen Sie ein Firmenlogo in einer Ecke oder anstelle des Firmennamens hinzu (optional). Wenn Sie ein Bild des Logos Ihres Unternehmens haben, öffnen Sie das Bild in Photoshop. Verwenden Sie das Schnellauswahlwerkzeug, um den Rand des Logos auszuwählen (reduzieren Sie ggf. die Werkzeuggröße) und vermeiden Sie den Hintergrund. Kehren Sie den ausgewählten Bereich mit Strg + Umschalt + I um und löschen Sie den Hintergrund um das Logo mit dem Radiergummi. Sie können nun jedes Auswahlwerkzeug verwenden, um nur das Logo auf Ihre Kartenvorlage zu kopieren und einzufügen. -
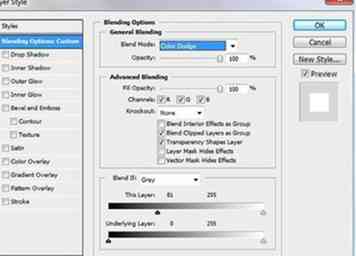
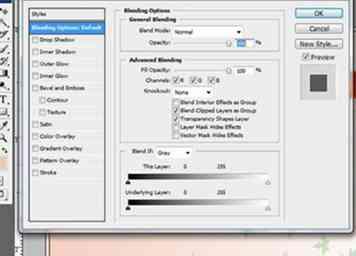
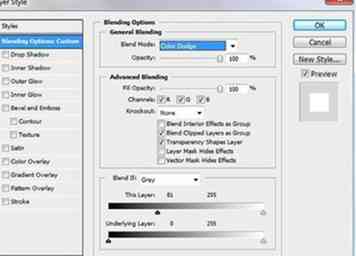
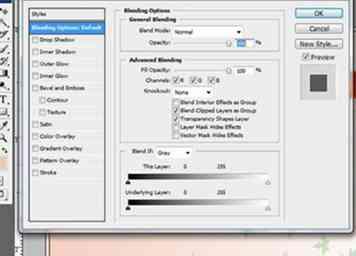
 7 Fügen Sie Texteffekte für ein professionelleres Aussehen hinzu. Klicken Sie mit der rechten Maustaste auf die Textebene und öffnen Sie das Fenster "Fülloptionen". Wählen Sie die Option Bevel & Relief und stellen Sie die Größe auf 2-3 ein, um dem Text ein wenig Tiefe zu geben. Wählen Sie für dunklen Text vor hellem Hintergrund die Option für externes Glühen. Wenn die Farbe auf eine helle Version des Hintergrunds eingestellt ist, setzen Sie die Breite und Größe auf einen kleinen Wert, um anstelle eines breiten Halos ein subtiles Leuchten zu erzeugen. Für hellen Text vor einem dunklen Hintergrund verwenden Sie stattdessen den Schlagschatteneffekt. Setzen Sie Spread und Size erneut auf einen kleinen Wert und passen Sie die Entfernung so an, dass der Text subtil umrandet wird.
7 Fügen Sie Texteffekte für ein professionelleres Aussehen hinzu. Klicken Sie mit der rechten Maustaste auf die Textebene und öffnen Sie das Fenster "Fülloptionen". Wählen Sie die Option Bevel & Relief und stellen Sie die Größe auf 2-3 ein, um dem Text ein wenig Tiefe zu geben. Wählen Sie für dunklen Text vor hellem Hintergrund die Option für externes Glühen. Wenn die Farbe auf eine helle Version des Hintergrunds eingestellt ist, setzen Sie die Breite und Größe auf einen kleinen Wert, um anstelle eines breiten Halos ein subtiles Leuchten zu erzeugen. Für hellen Text vor einem dunklen Hintergrund verwenden Sie stattdessen den Schlagschatteneffekt. Setzen Sie Spread und Size erneut auf einen kleinen Wert und passen Sie die Entfernung so an, dass der Text subtil umrandet wird. -
 8 Verwenden Sie Pinsel, um Details in Ihrem Hintergrund zu erstellen. Sie können große abstrakte Pinsel verwenden, deren Farbpalette der Mitte des Hintergrund-Farbverlaufs entspricht, um einen schönen subtilen Kontrast zu erzeugen. Eine weitere Möglichkeit, Pinsel einzufärben, besteht darin, in der Ebene "Pinsel" die Option "Fülloptionen" auszuwählen, die Farbverlaufsüberlagerung auszuwählen und den Farbverlauf mit Farben zu ändern, die Ihrem Hintergrund ähneln. Sie können auch buntere Pinsel verwenden, aber die Deckkraft der Pinselebene verringern, um sie weniger auffällig zu machen. Die Pinseleffekte müssen eingängig sein, aber den Text nicht schwer lesbar machen.
8 Verwenden Sie Pinsel, um Details in Ihrem Hintergrund zu erstellen. Sie können große abstrakte Pinsel verwenden, deren Farbpalette der Mitte des Hintergrund-Farbverlaufs entspricht, um einen schönen subtilen Kontrast zu erzeugen. Eine weitere Möglichkeit, Pinsel einzufärben, besteht darin, in der Ebene "Pinsel" die Option "Fülloptionen" auszuwählen, die Farbverlaufsüberlagerung auszuwählen und den Farbverlauf mit Farben zu ändern, die Ihrem Hintergrund ähneln. Sie können auch buntere Pinsel verwenden, aber die Deckkraft der Pinselebene verringern, um sie weniger auffällig zu machen. Die Pinseleffekte müssen eingängig sein, aber den Text nicht schwer lesbar machen. -
 9 Fügen Sie Bilder hinzu, um das Thema zu verstärken, oder füllen Sie leere Bereiche aus. Öffnen Sie ein Bild, dessen Eigentümer Sie sind oder das Sie verwenden dürfen, und wählen Sie einen Teil mit dem Schnellauswahl-Werkzeug aus. Kopieren Sie es und fügen Sie es in die Kartenvorlage ein. Sie können auch ein Composite mit Teilen aus vielen Bildern und Pinseln in einem separaten Bild erstellen. Ordnen Sie die Teile auf separaten Ebenen an und fügen Sie alle Ebenen am Ende zusammen, bevor Sie die Komposition auf Ihre Vorlage kopieren und einfügen. Fügen Sie Ihr Bild auf eine neue Ebene in Ihrer Vorlage ein und verringern Sie die Deckkraft der Ebene auf 30-40%.
9 Fügen Sie Bilder hinzu, um das Thema zu verstärken, oder füllen Sie leere Bereiche aus. Öffnen Sie ein Bild, dessen Eigentümer Sie sind oder das Sie verwenden dürfen, und wählen Sie einen Teil mit dem Schnellauswahl-Werkzeug aus. Kopieren Sie es und fügen Sie es in die Kartenvorlage ein. Sie können auch ein Composite mit Teilen aus vielen Bildern und Pinseln in einem separaten Bild erstellen. Ordnen Sie die Teile auf separaten Ebenen an und fügen Sie alle Ebenen am Ende zusammen, bevor Sie die Komposition auf Ihre Vorlage kopieren und einfügen. Fügen Sie Ihr Bild auf eine neue Ebene in Ihrer Vorlage ein und verringern Sie die Deckkraft der Ebene auf 30-40%. -
 10 Fügen Sie einen Rahmen hinzu, um Ihr Design zu verschönern (optional). Zeichnen Sie ein Rechteck entlang der Sicherheitslinien (oder etwas außerhalb davon) mit dem Rechteckwerkzeug. Stellen Sie sicher, dass der Pfadstil in der oberen linken Ecke ausgewählt ist. Wählen Sie das Pinsel-Werkzeug und wählen Sie einen einfachen Pinsel-Stil mit einer Größe zwischen 5-10 Pixel. Wählen Sie das Pfade-Bedienfeld in der Ebenen-Palette und klicken Sie mit der rechten Maustaste auf den Arbeitspfad. Klicken Sie auf Stroke Path und wählen Sie Brush. Sie können dem Rahmen auch Mischoptionen hinzufügen.
10 Fügen Sie einen Rahmen hinzu, um Ihr Design zu verschönern (optional). Zeichnen Sie ein Rechteck entlang der Sicherheitslinien (oder etwas außerhalb davon) mit dem Rechteckwerkzeug. Stellen Sie sicher, dass der Pfadstil in der oberen linken Ecke ausgewählt ist. Wählen Sie das Pinsel-Werkzeug und wählen Sie einen einfachen Pinsel-Stil mit einer Größe zwischen 5-10 Pixel. Wählen Sie das Pfade-Bedienfeld in der Ebenen-Palette und klicken Sie mit der rechten Maustaste auf den Arbeitspfad. Klicken Sie auf Stroke Path und wählen Sie Brush. Sie können dem Rahmen auch Mischoptionen hinzufügen. -
 11 Optimiere dein Design. Wahrscheinlich möchten Sie Ihr Design optimieren, um Text von Hintergrundgrafiken zu entfernen oder Effekte zu entfernen, die nicht mit dem Rest der Vorlage verschmelzen. Möglicherweise müssen Sie sogar einige Schriftfarben ändern, wenn sich Ihr Hintergrund erheblich geändert hat.
11 Optimiere dein Design. Wahrscheinlich möchten Sie Ihr Design optimieren, um Text von Hintergrundgrafiken zu entfernen oder Effekte zu entfernen, die nicht mit dem Rest der Vorlage verschmelzen. Möglicherweise müssen Sie sogar einige Schriftfarben ändern, wenn sich Ihr Hintergrund erheblich geändert hat. -
 12 Speichere deine Datei! Wenn Sie mit Ihrer Vorlage vollständig zufrieden sind, speichern Sie sie einmal als Photoshop-PSD-Datei (falls Sie Änderungen daran vornehmen möchten) und erneut als PDF (oder jedes andere von der Druckerei bevorzugte Format). Informieren Sie die Druckerei auch über die endgültige Größe Ihrer Visitenkarte (in diesem Fall 3,5 x 2 Zoll) und Ihre Vorlage enthält einen Anschnittbereich.
12 Speichere deine Datei! Wenn Sie mit Ihrer Vorlage vollständig zufrieden sind, speichern Sie sie einmal als Photoshop-PSD-Datei (falls Sie Änderungen daran vornehmen möchten) und erneut als PDF (oder jedes andere von der Druckerei bevorzugte Format). Informieren Sie die Druckerei auch über die endgültige Größe Ihrer Visitenkarte (in diesem Fall 3,5 x 2 Zoll) und Ihre Vorlage enthält einen Anschnittbereich.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Erstellen Sie eine Vorlage mit den richtigen Spezifikationen. Öffnen Sie ein neues Bild in Photoshop und stellen Sie die Breite und Höhe auf 3,75 bzw. 2,25 Zoll ein. Stellen Sie die Auflösung auf 200 Pixel / Zoll oder mehr ein. Die endgültige Größe Ihrer Karte wird 3,5 x 2 Zoll sein, aber es ist üblich, um einen 1/8 Zoll "bluten Bereich" herum, daher das etwas größere Bild oben. Der Anschnittbereich stellt sicher, dass die Farben beim Schneiden der Karten über die Kanten "auslaufen", anstatt weiße Ränder zu hinterlassen.
1 Erstellen Sie eine Vorlage mit den richtigen Spezifikationen. Öffnen Sie ein neues Bild in Photoshop und stellen Sie die Breite und Höhe auf 3,75 bzw. 2,25 Zoll ein. Stellen Sie die Auflösung auf 200 Pixel / Zoll oder mehr ein. Die endgültige Größe Ihrer Karte wird 3,5 x 2 Zoll sein, aber es ist üblich, um einen 1/8 Zoll "bluten Bereich" herum, daher das etwas größere Bild oben. Der Anschnittbereich stellt sicher, dass die Farben beim Schneiden der Karten über die Kanten "auslaufen", anstatt weiße Ränder zu hinterlassen.  2 Erstellen Sie Richtlinien für die Bleed- und Sicherheitsbereiche. Schalten Sie Lineale ein (Ansicht> Lineale) und klicken Sie mit der rechten Maustaste auf das Lineal, um die Einheit auf Zoll zu setzen. Klicken Sie auf das obere Lineal und ziehen Sie nach unten, um zwei horizontale Hilfslinien zu erstellen, eine bei 0,125 Zoll und eine bei 2,125 Zoll. Erstellen Sie zwei weitere vertikale Linien bei 0,125 Zoll und 3,625 Zoll. Diese Linien markieren das Ende der eigentlichen Visitenkarte. Sie können Sicherheitsrichtlinien auch direkt im Anschnittbereich erstellen, um sicherzustellen, dass der Text nicht zu nahe an den Kanten liegt.
2 Erstellen Sie Richtlinien für die Bleed- und Sicherheitsbereiche. Schalten Sie Lineale ein (Ansicht> Lineale) und klicken Sie mit der rechten Maustaste auf das Lineal, um die Einheit auf Zoll zu setzen. Klicken Sie auf das obere Lineal und ziehen Sie nach unten, um zwei horizontale Hilfslinien zu erstellen, eine bei 0,125 Zoll und eine bei 2,125 Zoll. Erstellen Sie zwei weitere vertikale Linien bei 0,125 Zoll und 3,625 Zoll. Diese Linien markieren das Ende der eigentlichen Visitenkarte. Sie können Sicherheitsrichtlinien auch direkt im Anschnittbereich erstellen, um sicherzustellen, dass der Text nicht zu nahe an den Kanten liegt.  3 Erstellen Sie einen Hintergrund für eine neue Ebene. Wählen Sie das Verlaufswerkzeug und klicken Sie auf die Vorschau oben links, um die Farben zu bearbeiten. Verwenden Sie helle oder dunkle Farben, damit sich Text oder Bilder deutlich vom Hintergrund abheben. Wenn Sie das Verlaufswerkzeug verwenden, zeichnen Sie eine Linie über das gesamte Bild, um einen allmählichen Übergang zwischen den Farben zu erzeugen. Sie könnten alternativ eine kürzere Linie innerhalb des Bildes zeichnen, um einen abrupteren Übergang zu erzeugen.
3 Erstellen Sie einen Hintergrund für eine neue Ebene. Wählen Sie das Verlaufswerkzeug und klicken Sie auf die Vorschau oben links, um die Farben zu bearbeiten. Verwenden Sie helle oder dunkle Farben, damit sich Text oder Bilder deutlich vom Hintergrund abheben. Wenn Sie das Verlaufswerkzeug verwenden, zeichnen Sie eine Linie über das gesamte Bild, um einen allmählichen Übergang zwischen den Farben zu erzeugen. Sie könnten alternativ eine kürzere Linie innerhalb des Bildes zeichnen, um einen abrupteren Übergang zu erzeugen.  4 Plane das Layout des Textes. Sie müssen mindestens Ihren Namen und Ihre Bezeichnung, den Namen oder das Logo Ihres Unternehmens sowie Ihre Kontaktinformationen hinzufügen. Wenn Sie Inhaber eines kleinen Unternehmens sind oder für ein kleines Unternehmen arbeiten, können Sie unter dem Firmennamen, der die Art des Unternehmens beschreibt, einen Slogan einfügen.
4 Plane das Layout des Textes. Sie müssen mindestens Ihren Namen und Ihre Bezeichnung, den Namen oder das Logo Ihres Unternehmens sowie Ihre Kontaktinformationen hinzufügen. Wenn Sie Inhaber eines kleinen Unternehmens sind oder für ein kleines Unternehmen arbeiten, können Sie unter dem Firmennamen, der die Art des Unternehmens beschreibt, einen Slogan einfügen.  5 Fügen Sie jeden Textabschnitt mit dem Textwerkzeug in einer neuen Ebene hinzu. Verwenden Sie eine größere Schriftgröße zwischen 18 und 20 Punkten für Ihren Namen und den Namen Ihrer Firma, um sie hervorzuheben. Experimentieren Sie mit ausgefallenen Schriftarten und verschiedenen Stilen. Die Kontaktinformationen haben normalerweise eine kleinere Schriftgröße von 10-12 Punkten. Dieser Text muss in einer einfachen, klaren Schriftart ohne mehrdeutige Zeichen sein (Sie möchten nicht, dass sich die Leute fragen, ob das eine 1 oder ein kleiner Buchstabe in Ihrer E-Mail-Adresse ist).
5 Fügen Sie jeden Textabschnitt mit dem Textwerkzeug in einer neuen Ebene hinzu. Verwenden Sie eine größere Schriftgröße zwischen 18 und 20 Punkten für Ihren Namen und den Namen Ihrer Firma, um sie hervorzuheben. Experimentieren Sie mit ausgefallenen Schriftarten und verschiedenen Stilen. Die Kontaktinformationen haben normalerweise eine kleinere Schriftgröße von 10-12 Punkten. Dieser Text muss in einer einfachen, klaren Schriftart ohne mehrdeutige Zeichen sein (Sie möchten nicht, dass sich die Leute fragen, ob das eine 1 oder ein kleiner Buchstabe in Ihrer E-Mail-Adresse ist).  6 Fügen Sie ein Firmenlogo in einer Ecke oder anstelle des Firmennamens hinzu (optional). Wenn Sie ein Bild des Logos Ihres Unternehmens haben, öffnen Sie das Bild in Photoshop. Verwenden Sie das Schnellauswahlwerkzeug, um den Rand des Logos auszuwählen (reduzieren Sie ggf. die Werkzeuggröße) und vermeiden Sie den Hintergrund. Kehren Sie den ausgewählten Bereich mit Strg + Umschalt + I um und löschen Sie den Hintergrund um das Logo mit dem Radiergummi. Sie können nun jedes Auswahlwerkzeug verwenden, um nur das Logo auf Ihre Kartenvorlage zu kopieren und einzufügen.
6 Fügen Sie ein Firmenlogo in einer Ecke oder anstelle des Firmennamens hinzu (optional). Wenn Sie ein Bild des Logos Ihres Unternehmens haben, öffnen Sie das Bild in Photoshop. Verwenden Sie das Schnellauswahlwerkzeug, um den Rand des Logos auszuwählen (reduzieren Sie ggf. die Werkzeuggröße) und vermeiden Sie den Hintergrund. Kehren Sie den ausgewählten Bereich mit Strg + Umschalt + I um und löschen Sie den Hintergrund um das Logo mit dem Radiergummi. Sie können nun jedes Auswahlwerkzeug verwenden, um nur das Logo auf Ihre Kartenvorlage zu kopieren und einzufügen.  7 Fügen Sie Texteffekte für ein professionelleres Aussehen hinzu. Klicken Sie mit der rechten Maustaste auf die Textebene und öffnen Sie das Fenster "Fülloptionen". Wählen Sie die Option Bevel & Relief und stellen Sie die Größe auf 2-3 ein, um dem Text ein wenig Tiefe zu geben. Wählen Sie für dunklen Text vor hellem Hintergrund die Option für externes Glühen. Wenn die Farbe auf eine helle Version des Hintergrunds eingestellt ist, setzen Sie die Breite und Größe auf einen kleinen Wert, um anstelle eines breiten Halos ein subtiles Leuchten zu erzeugen. Für hellen Text vor einem dunklen Hintergrund verwenden Sie stattdessen den Schlagschatteneffekt. Setzen Sie Spread und Size erneut auf einen kleinen Wert und passen Sie die Entfernung so an, dass der Text subtil umrandet wird.
7 Fügen Sie Texteffekte für ein professionelleres Aussehen hinzu. Klicken Sie mit der rechten Maustaste auf die Textebene und öffnen Sie das Fenster "Fülloptionen". Wählen Sie die Option Bevel & Relief und stellen Sie die Größe auf 2-3 ein, um dem Text ein wenig Tiefe zu geben. Wählen Sie für dunklen Text vor hellem Hintergrund die Option für externes Glühen. Wenn die Farbe auf eine helle Version des Hintergrunds eingestellt ist, setzen Sie die Breite und Größe auf einen kleinen Wert, um anstelle eines breiten Halos ein subtiles Leuchten zu erzeugen. Für hellen Text vor einem dunklen Hintergrund verwenden Sie stattdessen den Schlagschatteneffekt. Setzen Sie Spread und Size erneut auf einen kleinen Wert und passen Sie die Entfernung so an, dass der Text subtil umrandet wird.  8 Verwenden Sie Pinsel, um Details in Ihrem Hintergrund zu erstellen. Sie können große abstrakte Pinsel verwenden, deren Farbpalette der Mitte des Hintergrund-Farbverlaufs entspricht, um einen schönen subtilen Kontrast zu erzeugen. Eine weitere Möglichkeit, Pinsel einzufärben, besteht darin, in der Ebene "Pinsel" die Option "Fülloptionen" auszuwählen, die Farbverlaufsüberlagerung auszuwählen und den Farbverlauf mit Farben zu ändern, die Ihrem Hintergrund ähneln. Sie können auch buntere Pinsel verwenden, aber die Deckkraft der Pinselebene verringern, um sie weniger auffällig zu machen. Die Pinseleffekte müssen eingängig sein, aber den Text nicht schwer lesbar machen.
8 Verwenden Sie Pinsel, um Details in Ihrem Hintergrund zu erstellen. Sie können große abstrakte Pinsel verwenden, deren Farbpalette der Mitte des Hintergrund-Farbverlaufs entspricht, um einen schönen subtilen Kontrast zu erzeugen. Eine weitere Möglichkeit, Pinsel einzufärben, besteht darin, in der Ebene "Pinsel" die Option "Fülloptionen" auszuwählen, die Farbverlaufsüberlagerung auszuwählen und den Farbverlauf mit Farben zu ändern, die Ihrem Hintergrund ähneln. Sie können auch buntere Pinsel verwenden, aber die Deckkraft der Pinselebene verringern, um sie weniger auffällig zu machen. Die Pinseleffekte müssen eingängig sein, aber den Text nicht schwer lesbar machen.  9 Fügen Sie Bilder hinzu, um das Thema zu verstärken, oder füllen Sie leere Bereiche aus. Öffnen Sie ein Bild, dessen Eigentümer Sie sind oder das Sie verwenden dürfen, und wählen Sie einen Teil mit dem Schnellauswahl-Werkzeug aus. Kopieren Sie es und fügen Sie es in die Kartenvorlage ein. Sie können auch ein Composite mit Teilen aus vielen Bildern und Pinseln in einem separaten Bild erstellen. Ordnen Sie die Teile auf separaten Ebenen an und fügen Sie alle Ebenen am Ende zusammen, bevor Sie die Komposition auf Ihre Vorlage kopieren und einfügen. Fügen Sie Ihr Bild auf eine neue Ebene in Ihrer Vorlage ein und verringern Sie die Deckkraft der Ebene auf 30-40%.
9 Fügen Sie Bilder hinzu, um das Thema zu verstärken, oder füllen Sie leere Bereiche aus. Öffnen Sie ein Bild, dessen Eigentümer Sie sind oder das Sie verwenden dürfen, und wählen Sie einen Teil mit dem Schnellauswahl-Werkzeug aus. Kopieren Sie es und fügen Sie es in die Kartenvorlage ein. Sie können auch ein Composite mit Teilen aus vielen Bildern und Pinseln in einem separaten Bild erstellen. Ordnen Sie die Teile auf separaten Ebenen an und fügen Sie alle Ebenen am Ende zusammen, bevor Sie die Komposition auf Ihre Vorlage kopieren und einfügen. Fügen Sie Ihr Bild auf eine neue Ebene in Ihrer Vorlage ein und verringern Sie die Deckkraft der Ebene auf 30-40%.  10 Fügen Sie einen Rahmen hinzu, um Ihr Design zu verschönern (optional). Zeichnen Sie ein Rechteck entlang der Sicherheitslinien (oder etwas außerhalb davon) mit dem Rechteckwerkzeug. Stellen Sie sicher, dass der Pfadstil in der oberen linken Ecke ausgewählt ist. Wählen Sie das Pinsel-Werkzeug und wählen Sie einen einfachen Pinsel-Stil mit einer Größe zwischen 5-10 Pixel. Wählen Sie das Pfade-Bedienfeld in der Ebenen-Palette und klicken Sie mit der rechten Maustaste auf den Arbeitspfad. Klicken Sie auf Stroke Path und wählen Sie Brush. Sie können dem Rahmen auch Mischoptionen hinzufügen.
10 Fügen Sie einen Rahmen hinzu, um Ihr Design zu verschönern (optional). Zeichnen Sie ein Rechteck entlang der Sicherheitslinien (oder etwas außerhalb davon) mit dem Rechteckwerkzeug. Stellen Sie sicher, dass der Pfadstil in der oberen linken Ecke ausgewählt ist. Wählen Sie das Pinsel-Werkzeug und wählen Sie einen einfachen Pinsel-Stil mit einer Größe zwischen 5-10 Pixel. Wählen Sie das Pfade-Bedienfeld in der Ebenen-Palette und klicken Sie mit der rechten Maustaste auf den Arbeitspfad. Klicken Sie auf Stroke Path und wählen Sie Brush. Sie können dem Rahmen auch Mischoptionen hinzufügen.  11 Optimiere dein Design. Wahrscheinlich möchten Sie Ihr Design optimieren, um Text von Hintergrundgrafiken zu entfernen oder Effekte zu entfernen, die nicht mit dem Rest der Vorlage verschmelzen. Möglicherweise müssen Sie sogar einige Schriftfarben ändern, wenn sich Ihr Hintergrund erheblich geändert hat.
11 Optimiere dein Design. Wahrscheinlich möchten Sie Ihr Design optimieren, um Text von Hintergrundgrafiken zu entfernen oder Effekte zu entfernen, die nicht mit dem Rest der Vorlage verschmelzen. Möglicherweise müssen Sie sogar einige Schriftfarben ändern, wenn sich Ihr Hintergrund erheblich geändert hat.  12 Speichere deine Datei! Wenn Sie mit Ihrer Vorlage vollständig zufrieden sind, speichern Sie sie einmal als Photoshop-PSD-Datei (falls Sie Änderungen daran vornehmen möchten) und erneut als PDF (oder jedes andere von der Druckerei bevorzugte Format). Informieren Sie die Druckerei auch über die endgültige Größe Ihrer Visitenkarte (in diesem Fall 3,5 x 2 Zoll) und Ihre Vorlage enthält einen Anschnittbereich.
12 Speichere deine Datei! Wenn Sie mit Ihrer Vorlage vollständig zufrieden sind, speichern Sie sie einmal als Photoshop-PSD-Datei (falls Sie Änderungen daran vornehmen möchten) und erneut als PDF (oder jedes andere von der Druckerei bevorzugte Format). Informieren Sie die Druckerei auch über die endgültige Größe Ihrer Visitenkarte (in diesem Fall 3,5 x 2 Zoll) und Ihre Vorlage enthält einen Anschnittbereich.