Sie möchten also eine Splash-Page auf Ihrer Webseite platzieren? Splash-Seiten sind eine gute Möglichkeit, Ihre Website zu brandmarken. Dieses How-To geht davon aus, dass Sie ziemlich viel HTML und CSS kennen, und es könnte hilfreich sein, wenn Sie auch ein wenig JavaScript beherrschen.
Schritte
-
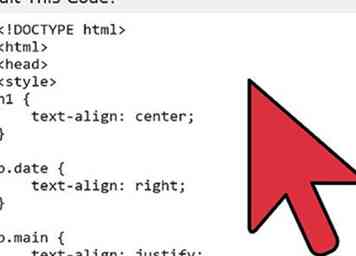
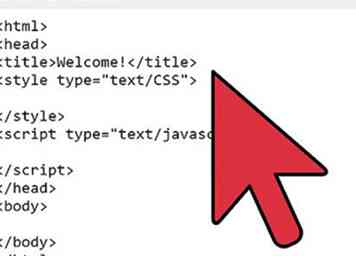
 1 Erstellen Sie Ihre Gliederungsseite. Du könntest einen benutzen externes CSS (Cascading Style Sheet), aber in diesem Beispiel verwenden wir ein internes Stylesheet. Sie müssen also mit Ihren grundlegenden Tags beginnen:
1 Erstellen Sie Ihre Gliederungsseite. Du könntest einen benutzen externes CSS (Cascading Style Sheet), aber in diesem Beispiel verwenden wir ein internes Stylesheet. Sie müssen also mit Ihren grundlegenden Tags beginnen:Herzlich willkommen!
-
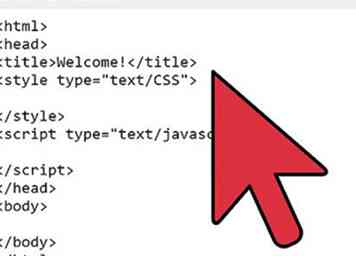
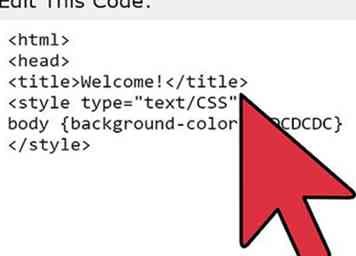
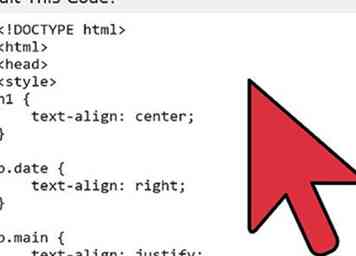
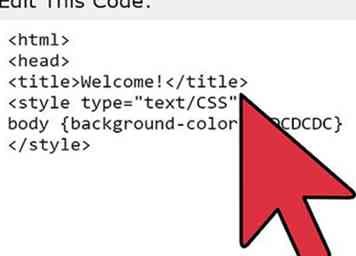
 2 Füllen Sie die CSS- und Titelinformationen in der Sektion. Sie müssen die Werte natürlich an Ihre Bedürfnisse anpassen:
2 Füllen Sie die CSS- und Titelinformationen in der Sektion. Sie müssen die Werte natürlich an Ihre Bedürfnisse anpassen:Herzlich willkommen!
Ausgelassen ...
Hinweis: Möglicherweise möchten Sie eine CSS-Eigenschaft für die Schriftarten hinzufügen. -
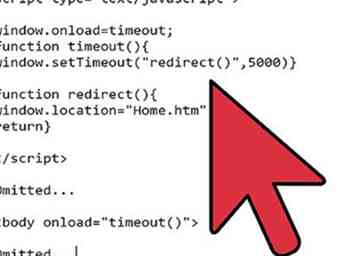
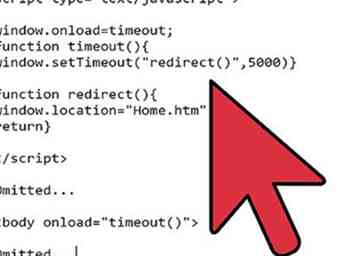
 3 Fügen Sie das Skript hinzu, um auf die Startseite zu gelangen. Dieser Abschnitt ist optional und Sie können ihn einfach überspringen, wenn Sie nicht möchten, dass er automatisch weiterläuft.
3 Fügen Sie das Skript hinzu, um auf die Startseite zu gelangen. Dieser Abschnitt ist optional und Sie können ihn einfach überspringen, wenn Sie nicht möchten, dass er automatisch weiterläuft.
Ausgelassen ...
Ausgelassen ...
Ausgelassen ...
Anmerkungen: Die Nummer 5000 meint 5 Sekunden. Ändern Sie dies für kürzere oder längere Zeiten. Ändern Sie den Namen der Weiterleitungsdatei in den Namen Ihrer Homepage. -
 4 Fügen Sie einen Titel hinzu. Dies sollte wahrscheinlich der Name Ihrer Website sein, und Sie sollten es beifügen Tags, damit Suchmaschinen leichter gefunden werden können.
4 Fügen Sie einen Titel hinzu. Dies sollte wahrscheinlich der Name Ihrer Website sein, und Sie sollten es beifügen Tags, damit Suchmaschinen leichter gefunden werden können. -
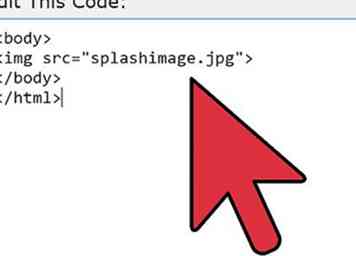
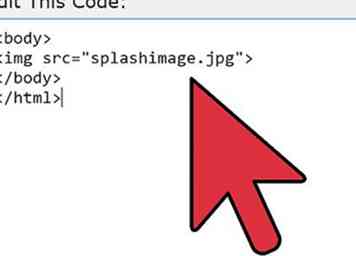
 5 Bild hinzufügen. Dies sollte zeigen, worum es auf Ihrer Website geht. Wieder können Sie das verwenden
5 Bild hinzufügen. Dies sollte zeigen, worum es auf Ihrer Website geht. Wieder können Sie das verwenden Etikett.
Ausgelassen ...
Anmerkungen: Bei diesem Schritt wird davon ausgegangen, dass Sie das Titelbild in demselben Ordner gespeichert haben wie das .htm Datei, und dass es benannt ist "site.url / images_14 / how-to-create-a-splash-page-fuer-eine-website_6.jpg". Sie können die CSS-Positionierung hinzufügen, wenn Sie das Bild an einer anderen Stelle auf dem Bildschirm bevorzugen, z. B. in der Mitte. -
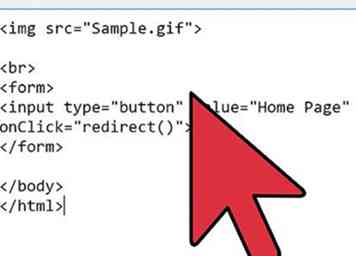
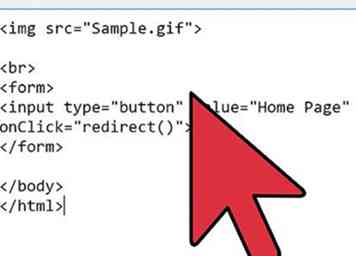
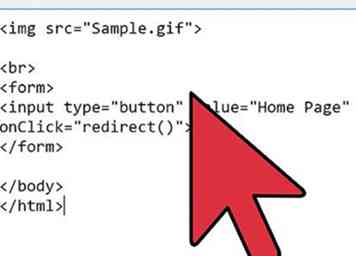
 6 Fügen Sie eine Schaltfläche hinzu. Mit dieser Schaltfläche können Besucher schneller zur Startseite gelangen. Wenn sie darauf klicken, werden sie sofort auf die Homepage weitergeleitet. Sie können alternativ auch einfach einen Link zur Startseite bereitstellen.
6 Fügen Sie eine Schaltfläche hinzu. Mit dieser Schaltfläche können Besucher schneller zur Startseite gelangen. Wenn sie darauf klicken, werden sie sofort auf die Homepage weitergeleitet. Sie können alternativ auch einfach einen Link zur Startseite bereitstellen.
Ausgelassen ...
Hinweis: Sie können das ändern "Wert" Element, um den auf der Schaltfläche angezeigten Text zu ändern. -
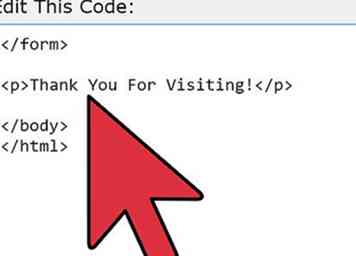
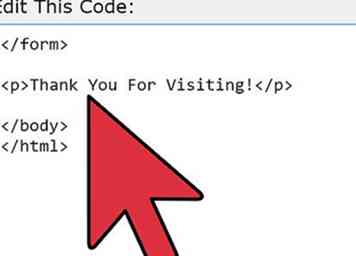
 7 Füge etwas Text hinzu. Das könnte alles sein, was du willst. Generell ist es ein "Danke für Ihren Besuch" Art der Begrüßung oder a "Erstellt von… " ein.
7 Füge etwas Text hinzu. Das könnte alles sein, was du willst. Generell ist es ein "Danke für Ihren Besuch" Art der Begrüßung oder a "Erstellt von… " ein.
Ausgelassen ...Danke für Ihren Besuch!
Anmerkungen: Hier könnten Sie das CSS für den Text verwenden. Sie könnten eine Überschrift verwenden ( ), wenn Sie möchten. -
 8 Jetzt haben Sie eine funktionierende Splash-Seite! Jetzt ist es an der Zeit, CSS zu verbessern und es live zu schalten!
8 Jetzt haben Sie eine funktionierende Splash-Seite! Jetzt ist es an der Zeit, CSS zu verbessern und es live zu schalten!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Erstellen Sie Ihre Gliederungsseite. Du könntest einen benutzen externes CSS (Cascading Style Sheet), aber in diesem Beispiel verwenden wir ein internes Stylesheet. Sie müssen also mit Ihren grundlegenden Tags beginnen:
1 Erstellen Sie Ihre Gliederungsseite. Du könntest einen benutzen externes CSS (Cascading Style Sheet), aber in diesem Beispiel verwenden wir ein internes Stylesheet. Sie müssen also mit Ihren grundlegenden Tags beginnen: 2 Füllen Sie die CSS- und Titelinformationen in der Sektion. Sie müssen die Werte natürlich an Ihre Bedürfnisse anpassen:
2 Füllen Sie die CSS- und Titelinformationen in der Sektion. Sie müssen die Werte natürlich an Ihre Bedürfnisse anpassen: 3 Fügen Sie das Skript hinzu, um auf die Startseite zu gelangen. Dieser Abschnitt ist optional und Sie können ihn einfach überspringen, wenn Sie nicht möchten, dass er automatisch weiterläuft.
3 Fügen Sie das Skript hinzu, um auf die Startseite zu gelangen. Dieser Abschnitt ist optional und Sie können ihn einfach überspringen, wenn Sie nicht möchten, dass er automatisch weiterläuft. 4 Fügen Sie einen Titel hinzu. Dies sollte wahrscheinlich der Name Ihrer Website sein, und Sie sollten es beifügen Tags, damit Suchmaschinen leichter gefunden werden können.
4 Fügen Sie einen Titel hinzu. Dies sollte wahrscheinlich der Name Ihrer Website sein, und Sie sollten es beifügen Tags, damit Suchmaschinen leichter gefunden werden können.  5 Bild hinzufügen. Dies sollte zeigen, worum es auf Ihrer Website geht. Wieder können Sie das verwenden
5 Bild hinzufügen. Dies sollte zeigen, worum es auf Ihrer Website geht. Wieder können Sie das verwenden 

 7 Füge etwas Text hinzu. Das könnte alles sein, was du willst. Generell ist es ein "Danke für Ihren Besuch" Art der Begrüßung oder a "Erstellt von… " ein.
7 Füge etwas Text hinzu. Das könnte alles sein, was du willst. Generell ist es ein "Danke für Ihren Besuch" Art der Begrüßung oder a "Erstellt von… " ein. 8 Jetzt haben Sie eine funktionierende Splash-Seite! Jetzt ist es an der Zeit, CSS zu verbessern und es live zu schalten!
8 Jetzt haben Sie eine funktionierende Splash-Seite! Jetzt ist es an der Zeit, CSS zu verbessern und es live zu schalten!