Bei so vielen Websites im Internet ist es wichtig, dass Sie sicherstellen, dass Ihre Website aktuell und aktuell ist. Es gibt viele Möglichkeiten, um Ihre Website zu verbessern - denken Sie daran, dass diese Schritte kein einmaliges Unterfangen sind, sondern ein fortlaufender Prozess, der regelmäßig wiederholt werden muss, um Ihre Website auf dem neuesten Stand zu halten.
Teil eins von sechs:
Verbesserung der Benutzerfreundlichkeit
Durch die Verbesserung der Benutzerfreundlichkeit auf einer Website können sich Besucher leicht zurechtfinden. Sie wollen nicht, dass sie auf einer Seite hängen bleiben oder verloren gehen, weil sie die Website einfach verlassen. Dieser Faktor hilft Ihren Besuchern, die richtige Webseite oder das Ziel zu erreichen. vor allem, wenn Ihre Website Produkte oder Dienstleistungen verkauft.
-
 1 Erleichtern Sie sich die Navigation auf der Website. Stellen Sie sicher, dass Ihre Navigation stressfrei ist und alles einheitlich funktioniert. Sie können auch ein Suchfeld hinzufügen, wenn Sie noch kein Suchfeld haben. Dies erspart Ihren Besuchern viel Zeit und dauert nicht lange.
1 Erleichtern Sie sich die Navigation auf der Website. Stellen Sie sicher, dass Ihre Navigation stressfrei ist und alles einheitlich funktioniert. Sie können auch ein Suchfeld hinzufügen, wenn Sie noch kein Suchfeld haben. Dies erspart Ihren Besuchern viel Zeit und dauert nicht lange. -
 2 Platzieren Sie Ihre Navigationslinks so, dass sie für Besucher leicht zu finden sind. Dies umfasst Orte wie oben auf Ihren Webseiten, in Ihren Seitenleisten oder ganz unten auf Ihren Webseiten.
2 Platzieren Sie Ihre Navigationslinks so, dass sie für Besucher leicht zu finden sind. Dies umfasst Orte wie oben auf Ihren Webseiten, in Ihren Seitenleisten oder ganz unten auf Ihren Webseiten. -
 3 Gestalten Sie Ihre Navigationslinks so, dass sie leicht zu verstehen und nach Wichtigkeit geordnet sind. Wenn Ihre Webseiten beispielsweise Produkte enthalten, die Ihre Besucher kaufen können, platzieren Sie den Link "Kasse" oben auf Ihrer Webseite, damit der Link für Ihre Besucher klar angezeigt wird.
3 Gestalten Sie Ihre Navigationslinks so, dass sie leicht zu verstehen und nach Wichtigkeit geordnet sind. Wenn Ihre Webseiten beispielsweise Produkte enthalten, die Ihre Besucher kaufen können, platzieren Sie den Link "Kasse" oben auf Ihrer Webseite, damit der Link für Ihre Besucher klar angezeigt wird. -
 4 Verwenden Sie Farben auf Ihren Webseiten, die Ihren Text leicht lesbar machen. Dies wird dazu beitragen, Ihre Besucher zu ermutigen, Zeit auf Ihrer Website zu verbringen; Wenn jedoch die Farben Ihres Hintergrunds und Textes zu schwer zu lesen sind, verlassen Ihre Besucher höchstwahrscheinlich Ihre Website.
4 Verwenden Sie Farben auf Ihren Webseiten, die Ihren Text leicht lesbar machen. Dies wird dazu beitragen, Ihre Besucher zu ermutigen, Zeit auf Ihrer Website zu verbringen; Wenn jedoch die Farben Ihres Hintergrunds und Textes zu schwer zu lesen sind, verlassen Ihre Besucher höchstwahrscheinlich Ihre Website. - Verwenden Sie leicht les- und anzeigbare Farbkombinationen, z. B. schwarzen oder blauen Text auf weißem Hintergrund, im Gegensatz zu hellen oder Neonfarben in Ihrem Hintergrund oder Text.
-
 5 Verwenden Sie eine gemeinsame Schriftart auf Ihren Webseiten, die leicht zu lesen ist. Dies wird dazu beitragen, dass sich Ihre Leser mit Ihren Inhalten beschäftigen und die Browserkompatibilität erhalten, da einige Browser möglicherweise weniger gebräuchliche Schriftarten unterstützen.
5 Verwenden Sie eine gemeinsame Schriftart auf Ihren Webseiten, die leicht zu lesen ist. Dies wird dazu beitragen, dass sich Ihre Leser mit Ihren Inhalten beschäftigen und die Browserkompatibilität erhalten, da einige Browser möglicherweise weniger gebräuchliche Schriftarten unterstützen. - Verwenden Sie gängige Schriftarten wie Arial, Courier New, Georgia, Times New Roman und Verdana im Gegensatz zu Schriftarten wie Comic Sans, Papyrus und Schriften, die in Kursivschrift angezeigt werden.
-
 6 Unterteilen Sie den Text in kurze Absätze oder Unterkategorien. Text, der in kurze Absätze unterteilt oder zu Aufzählungszeichen gemacht wird, ist für Ihre Besucher ästhetischer. im Gegensatz zu langen Absätzen in einem Blockformat.
6 Unterteilen Sie den Text in kurze Absätze oder Unterkategorien. Text, der in kurze Absätze unterteilt oder zu Aufzählungszeichen gemacht wird, ist für Ihre Besucher ästhetischer. im Gegensatz zu langen Absätzen in einem Blockformat. - Veröffentlichen Sie Text, der aus höchstens drei oder vier Sätzen besteht.
Teil zwei von sechs:
Verbesserung der Geschwindigkeit beim Laden der Webseite
Webseiten sollten nicht länger als ein paar Sekunden geladen werden (abhängig davon, was die Zielgruppe erwartet). Je schneller Ihre Webseiten geladen werden, desto eher können sich Ihre Besucher mit Ihrer Website beschäftigen. Wenn Ihre Webseiten zu lange zum Laden brauchen, verlieren Ihre Besucher das Interesse an Ihrer Website und gehen, bevor sie den Inhalt der Website gelesen haben.
-
 1 Verwende nur die besten Bilder. Minimieren Sie die Anzahl der verwendeten Bilder und verwenden Sie Bilder mit einfachen Designs und minimalen Farben. Wenn Ihre Webseiten mehrere Animationen oder Adobe Flash-Effekte enthalten, dauert das Laden der Seiten länger.
1 Verwende nur die besten Bilder. Minimieren Sie die Anzahl der verwendeten Bilder und verwenden Sie Bilder mit einfachen Designs und minimalen Farben. Wenn Ihre Webseiten mehrere Animationen oder Adobe Flash-Effekte enthalten, dauert das Laden der Seiten länger. -
 2 Beseitigen Sie Medien, die lange brauchen, um geladen zu werden. Verwenden Sie nicht zu viel Flash oder große Bilder, die zu lange zum Laden benötigen.
2 Beseitigen Sie Medien, die lange brauchen, um geladen zu werden. Verwenden Sie nicht zu viel Flash oder große Bilder, die zu lange zum Laden benötigen. -
 3 Stellen Sie sicher, dass die Komprimierung aktiviert ist. Web-Server können die Website-Dateien auf eine "komprimierte" Weise senden, wodurch die Ladezeit der Seite beschleunigt wird. Dies erfordert jedoch keine zusätzliche Arbeit von Ihnen außer dem Einschalten. Weitere Informationen finden Sie auf der Website des Servers (normalerweise Apache).
3 Stellen Sie sicher, dass die Komprimierung aktiviert ist. Web-Server können die Website-Dateien auf eine "komprimierte" Weise senden, wodurch die Ladezeit der Seite beschleunigt wird. Dies erfordert jedoch keine zusätzliche Arbeit von Ihnen außer dem Einschalten. Weitere Informationen finden Sie auf der Website des Servers (normalerweise Apache). -
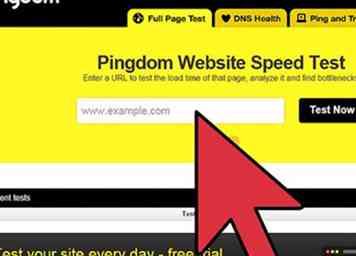
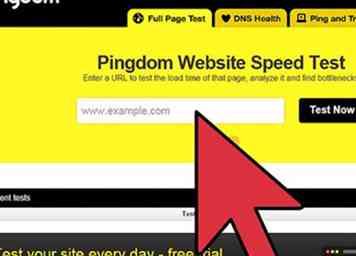
 4 Verwenden Sie ein kostenloses Online-Tool oder eine Website, die die Ladezeit Ihrer Webseite testet. So können Sie überprüfen, ob Ihre Webseiten innerhalb von 15 Sekunden geladen werden. Diese Tools bieten in der Regel auch gute Ratschläge zur Optimierung der Website. Sie können eine Vielzahl von Tools im Internet finden, indem Sie Schlüsselwörter in der Suchmaschine verwenden, wie zum Beispiel "Ladewerkzeug für Webseiten" oder "Ladegeschwindigkeit der Website prüfen".
4 Verwenden Sie ein kostenloses Online-Tool oder eine Website, die die Ladezeit Ihrer Webseite testet. So können Sie überprüfen, ob Ihre Webseiten innerhalb von 15 Sekunden geladen werden. Diese Tools bieten in der Regel auch gute Ratschläge zur Optimierung der Website. Sie können eine Vielzahl von Tools im Internet finden, indem Sie Schlüsselwörter in der Suchmaschine verwenden, wie zum Beispiel "Ladewerkzeug für Webseiten" oder "Ladegeschwindigkeit der Website prüfen".
Teil drei von sechs:
Optimierung für Suchmaschinen
-
 1 Konzentrieren Sie sich auf Titel und Keywords. Stellen Sie sicher, dass Ihre Titel kurz und für den Seiteninhalt relevant sind und Ihre Keywords enthalten. Beschriften Sie Ihre internen Links und Bilder mit relevanten Titeln und subtilen Keywords. Markieren Sie Ihre Header entsprechend und fügen Sie Schlüsselwörter in Ihre H1-Tags ein.
1 Konzentrieren Sie sich auf Titel und Keywords. Stellen Sie sicher, dass Ihre Titel kurz und für den Seiteninhalt relevant sind und Ihre Keywords enthalten. Beschriften Sie Ihre internen Links und Bilder mit relevanten Titeln und subtilen Keywords. Markieren Sie Ihre Header entsprechend und fügen Sie Schlüsselwörter in Ihre H1-Tags ein. - Denken Sie daran, Ihre Website nicht unattraktiv zu optimieren. Ein cleverer Webmaster kann optimieren, ohne dass der Leser die Zeichen erkennt. Dies würde bedeuten, Keywords sparsam und in den effektivsten Bereichen zu verwenden.
-
 2 Erstellen Sie einen Link-Köder-Inhalt. Da eingehende Links der wichtigste Faktor für die SEO-Leistung sind, ist es sehr wichtig, dass andere Websites auf Ihre Website verlinken. Um dies für sie attraktiv zu machen, sollten Sie ständig neue, wertvolle Informationen veröffentlichen, auf die andere Websites verweisen können.
2 Erstellen Sie einen Link-Köder-Inhalt. Da eingehende Links der wichtigste Faktor für die SEO-Leistung sind, ist es sehr wichtig, dass andere Websites auf Ihre Website verlinken. Um dies für sie attraktiv zu machen, sollten Sie ständig neue, wertvolle Informationen veröffentlichen, auf die andere Websites verweisen können. -
 3 Platzieren Sie die wichtigsten Informationen oben auf Ihren Webseiten. Zeigen Sie oben auf der Webseite den Slogan für Ihr Unternehmen oder Ihre Website sowie prominente Links zum Kauf von Produkten oder Dienstleistungen an.
3 Platzieren Sie die wichtigsten Informationen oben auf Ihren Webseiten. Zeigen Sie oben auf der Webseite den Slogan für Ihr Unternehmen oder Ihre Website sowie prominente Links zum Kauf von Produkten oder Dienstleistungen an. - Ein "Bonus": Wenn Ihre Besucher sich für die Informationen interessieren, die sie sehen, wenn sie zum ersten Mal auf Ihrer Webseite landen, werden sie höchstwahrscheinlich nach unten scrollen, um zusätzliche Inhalte zu sehen und weiter durch jede Webseite zu navigieren.
-
 4 Schreiben Sie den Titel und die Überschriften jeder Webseite sorgfältig auf. Eine genaue Überschrift, die das Thema oder den Inhalt der Webseite beschreibt, wird Ihre Besucher neugierig machen und interessieren. Wenn Ihre Website beispielsweise eine Seite mit Verkaufs- oder Bereinigungsposten enthält, verwenden Sie eine fett formatierte Überschrift wie "Ausverkaufsartikel".
4 Schreiben Sie den Titel und die Überschriften jeder Webseite sorgfältig auf. Eine genaue Überschrift, die das Thema oder den Inhalt der Webseite beschreibt, wird Ihre Besucher neugierig machen und interessieren. Wenn Ihre Website beispielsweise eine Seite mit Verkaufs- oder Bereinigungsposten enthält, verwenden Sie eine fett formatierte Überschrift wie "Ausverkaufsartikel".
Teil vier von sechs:
Den Inhalt einbinden
-
 1 Machen Sie den Medieninhalt attraktiv. Fügen Sie interessante Bilder hinzu, die den Inhalt auflösen, aber überschwemmen Sie den Besucher auch nicht mit ihnen. Webseiten sollten begrenzt sein, weil Sie Ihre Besucher nicht überfordern wollen. Vermeiden Sie zu viele Rahmen, Farben, Schriftarten und Schriftgrößen.
1 Machen Sie den Medieninhalt attraktiv. Fügen Sie interessante Bilder hinzu, die den Inhalt auflösen, aber überschwemmen Sie den Besucher auch nicht mit ihnen. Webseiten sollten begrenzt sein, weil Sie Ihre Besucher nicht überfordern wollen. Vermeiden Sie zu viele Rahmen, Farben, Schriftarten und Schriftgrößen. -
 2 Überarbeiten Sie Ihr Volumen des Inhalts. Der Inhalt sollte den Traffic erhöhen und gleichzeitig die Bedürfnisse Ihrer Besucher erfüllen. Inhalt muss kurz sein, aber reich an Informationen. Webseiten sind schwerer zu lesen als Papierseiten, also überfordern Sie Ihre Leser nicht mit übermäßigen Inhalten auf einer Seite. Wenn Sie zu einem Thema viel zu sagen haben, verteilen Sie es auf mehr als 1 Seite und gliedern Sie die Abschnitte in 2 - 3 Zeilen ab. Halten Sie Ihre Seiten sauber und klar.
2 Überarbeiten Sie Ihr Volumen des Inhalts. Der Inhalt sollte den Traffic erhöhen und gleichzeitig die Bedürfnisse Ihrer Besucher erfüllen. Inhalt muss kurz sein, aber reich an Informationen. Webseiten sind schwerer zu lesen als Papierseiten, also überfordern Sie Ihre Leser nicht mit übermäßigen Inhalten auf einer Seite. Wenn Sie zu einem Thema viel zu sagen haben, verteilen Sie es auf mehr als 1 Seite und gliedern Sie die Abschnitte in 2 - 3 Zeilen ab. Halten Sie Ihre Seiten sauber und klar.
Teil fünf von sechs:
Konzentration auf Aktion
Eine Website ohne Besucheraktion ist sinnlos. Alle Inhalte auf Ihrer Website sollten zwei Zwecken dienen; Erstens kommuniziert es entweder, was es dem Besucher mitteilen soll, oder es ist alles, wonach der Besucher gesucht hat, dann hilft es ihnen, Maßnahmen zu ergreifen (mit diesem neuen Wissen oder dieser neuen Erfahrung).
-
 1 Verfolgen Sie Ihre Inhalte mit einer Aktion, die der Besucher ausführen kann. Beispiele für typische Aktionen umfassen die folgenden Möglichkeiten:
1 Verfolgen Sie Ihre Inhalte mit einer Aktion, die der Besucher ausführen kann. Beispiele für typische Aktionen umfassen die folgenden Möglichkeiten: - Fordern Sie eine andere Informationsquelle an
- Melde dich für einen Newsletter an
- Schauen Sie sich ein ähnliches Produkt an - um es zu kaufen oder eine Bestellung aufzugeben
- Dich kontaktieren
-
 2 Schlage eine Offline-Aktion vor. Manchmal sollte der Besucher einfach etwas tun, nachdem er die Website besucht hat, beispielsweise in eines der Geschäfte gehen oder ein Formular ausfüllen. Stellen Sie sicher, Informationen zur Verfügung zu stellen, um dies einfach zu machen.
2 Schlage eine Offline-Aktion vor. Manchmal sollte der Besucher einfach etwas tun, nachdem er die Website besucht hat, beispielsweise in eines der Geschäfte gehen oder ein Formular ausfüllen. Stellen Sie sicher, Informationen zur Verfügung zu stellen, um dies einfach zu machen. -
 3 Schlagen Sie im Zweifelsfall Kontakt mit Ihnen auf. Wenn die Website für ein Unternehmen bestimmt ist, wo immer Sie dem Besucher Informationen zur Verfügung gestellt haben und Sie nicht sicher sind, welche Aktion sie nach dem Lesen durchführen möchten, geben Sie einfach einen Link zu Ihrer Kontaktseite an.
3 Schlagen Sie im Zweifelsfall Kontakt mit Ihnen auf. Wenn die Website für ein Unternehmen bestimmt ist, wo immer Sie dem Besucher Informationen zur Verfügung gestellt haben und Sie nicht sicher sind, welche Aktion sie nach dem Lesen durchführen möchten, geben Sie einfach einen Link zu Ihrer Kontaktseite an.
Teil Sechs von Sechs:
Responsive machen
Jede Person verdient es, die Website gleich zu sehen, doch jeder sieht die Website auf einem anderen Gerät (Desktop-Computer, Smartphone, Tablet, TV oder sogar Smartwatch) und in einem anderen Kontext (bei der Arbeit, zu Hause) , während in einem Zug oder Bus, im Park, etc.).
-
 1 Testen Sie Ihre Webseiten in den gängigen Internetbrowsern. Dadurch können Sie überprüfen, ob sie korrekt angezeigt werden. Verwenden Sie Browser wie Internet Explorer, Firefox, Chrome, Safari, Opera und mehr. Die meisten Browser erkennen Webseiten, die standardmäßigen HTML- und CSS-Code enthalten. Einige (moderne) Codes sind jedoch in manchen Browsern möglicherweise nicht erkennbar, was dazu führen kann, dass Ihr Inhalt ungenau angezeigt wird oder unattraktiv erscheint. Erkunden Sie die Themen "Graceful Degradation" und "Progressive Enhancement" für diese Situationen.
1 Testen Sie Ihre Webseiten in den gängigen Internetbrowsern. Dadurch können Sie überprüfen, ob sie korrekt angezeigt werden. Verwenden Sie Browser wie Internet Explorer, Firefox, Chrome, Safari, Opera und mehr. Die meisten Browser erkennen Webseiten, die standardmäßigen HTML- und CSS-Code enthalten. Einige (moderne) Codes sind jedoch in manchen Browsern möglicherweise nicht erkennbar, was dazu führen kann, dass Ihr Inhalt ungenau angezeigt wird oder unattraktiv erscheint. Erkunden Sie die Themen "Graceful Degradation" und "Progressive Enhancement" für diese Situationen. -
 2 Verwenden Sie CSS-Code, um das Layout ansprechend zu gestalten. Mithilfe von CSS-Medienabfragen können Sie verschiedene Stile für verschiedene Geräte oder Situationen bereitstellen. Stellen Sie sicher, dass Ihr Website-Layout den gesamten Inhalt der Website für alle "Medien" anzeigt.
2 Verwenden Sie CSS-Code, um das Layout ansprechend zu gestalten. Mithilfe von CSS-Medienabfragen können Sie verschiedene Stile für verschiedene Geräte oder Situationen bereitstellen. Stellen Sie sicher, dass Ihr Website-Layout den gesamten Inhalt der Website für alle "Medien" anzeigt. -
 3 Verwenden Sie kostenlose Web-Tools, die Ihre Webseiten analysieren und ihre Kompatibilität mit allen Browsern prüfen. Diese Web-Tools können gefunden werden, Stichwort in eine Suchmaschine wie "Browser-Kompatibilitätstest" eingeben.
3 Verwenden Sie kostenlose Web-Tools, die Ihre Webseiten analysieren und ihre Kompatibilität mit allen Browsern prüfen. Diese Web-Tools können gefunden werden, Stichwort in eine Suchmaschine wie "Browser-Kompatibilitätstest" eingeben.
 Minotauromaquia
Minotauromaquia
 1 Erleichtern Sie sich die Navigation auf der Website. Stellen Sie sicher, dass Ihre Navigation stressfrei ist und alles einheitlich funktioniert. Sie können auch ein Suchfeld hinzufügen, wenn Sie noch kein Suchfeld haben. Dies erspart Ihren Besuchern viel Zeit und dauert nicht lange.
1 Erleichtern Sie sich die Navigation auf der Website. Stellen Sie sicher, dass Ihre Navigation stressfrei ist und alles einheitlich funktioniert. Sie können auch ein Suchfeld hinzufügen, wenn Sie noch kein Suchfeld haben. Dies erspart Ihren Besuchern viel Zeit und dauert nicht lange.  2 Platzieren Sie Ihre Navigationslinks so, dass sie für Besucher leicht zu finden sind. Dies umfasst Orte wie oben auf Ihren Webseiten, in Ihren Seitenleisten oder ganz unten auf Ihren Webseiten.
2 Platzieren Sie Ihre Navigationslinks so, dass sie für Besucher leicht zu finden sind. Dies umfasst Orte wie oben auf Ihren Webseiten, in Ihren Seitenleisten oder ganz unten auf Ihren Webseiten.  3 Gestalten Sie Ihre Navigationslinks so, dass sie leicht zu verstehen und nach Wichtigkeit geordnet sind. Wenn Ihre Webseiten beispielsweise Produkte enthalten, die Ihre Besucher kaufen können, platzieren Sie den Link "Kasse" oben auf Ihrer Webseite, damit der Link für Ihre Besucher klar angezeigt wird.
3 Gestalten Sie Ihre Navigationslinks so, dass sie leicht zu verstehen und nach Wichtigkeit geordnet sind. Wenn Ihre Webseiten beispielsweise Produkte enthalten, die Ihre Besucher kaufen können, platzieren Sie den Link "Kasse" oben auf Ihrer Webseite, damit der Link für Ihre Besucher klar angezeigt wird.  4 Verwenden Sie Farben auf Ihren Webseiten, die Ihren Text leicht lesbar machen. Dies wird dazu beitragen, Ihre Besucher zu ermutigen, Zeit auf Ihrer Website zu verbringen; Wenn jedoch die Farben Ihres Hintergrunds und Textes zu schwer zu lesen sind, verlassen Ihre Besucher höchstwahrscheinlich Ihre Website.
4 Verwenden Sie Farben auf Ihren Webseiten, die Ihren Text leicht lesbar machen. Dies wird dazu beitragen, Ihre Besucher zu ermutigen, Zeit auf Ihrer Website zu verbringen; Wenn jedoch die Farben Ihres Hintergrunds und Textes zu schwer zu lesen sind, verlassen Ihre Besucher höchstwahrscheinlich Ihre Website.  5 Verwenden Sie eine gemeinsame Schriftart auf Ihren Webseiten, die leicht zu lesen ist. Dies wird dazu beitragen, dass sich Ihre Leser mit Ihren Inhalten beschäftigen und die Browserkompatibilität erhalten, da einige Browser möglicherweise weniger gebräuchliche Schriftarten unterstützen.
5 Verwenden Sie eine gemeinsame Schriftart auf Ihren Webseiten, die leicht zu lesen ist. Dies wird dazu beitragen, dass sich Ihre Leser mit Ihren Inhalten beschäftigen und die Browserkompatibilität erhalten, da einige Browser möglicherweise weniger gebräuchliche Schriftarten unterstützen.  6 Unterteilen Sie den Text in kurze Absätze oder Unterkategorien. Text, der in kurze Absätze unterteilt oder zu Aufzählungszeichen gemacht wird, ist für Ihre Besucher ästhetischer. im Gegensatz zu langen Absätzen in einem Blockformat.
6 Unterteilen Sie den Text in kurze Absätze oder Unterkategorien. Text, der in kurze Absätze unterteilt oder zu Aufzählungszeichen gemacht wird, ist für Ihre Besucher ästhetischer. im Gegensatz zu langen Absätzen in einem Blockformat.  1 Verwende nur die besten Bilder. Minimieren Sie die Anzahl der verwendeten Bilder und verwenden Sie Bilder mit einfachen Designs und minimalen Farben. Wenn Ihre Webseiten mehrere Animationen oder Adobe Flash-Effekte enthalten, dauert das Laden der Seiten länger.
1 Verwende nur die besten Bilder. Minimieren Sie die Anzahl der verwendeten Bilder und verwenden Sie Bilder mit einfachen Designs und minimalen Farben. Wenn Ihre Webseiten mehrere Animationen oder Adobe Flash-Effekte enthalten, dauert das Laden der Seiten länger.  2 Beseitigen Sie Medien, die lange brauchen, um geladen zu werden. Verwenden Sie nicht zu viel Flash oder große Bilder, die zu lange zum Laden benötigen.
2 Beseitigen Sie Medien, die lange brauchen, um geladen zu werden. Verwenden Sie nicht zu viel Flash oder große Bilder, die zu lange zum Laden benötigen.  3 Stellen Sie sicher, dass die Komprimierung aktiviert ist. Web-Server können die Website-Dateien auf eine "komprimierte" Weise senden, wodurch die Ladezeit der Seite beschleunigt wird. Dies erfordert jedoch keine zusätzliche Arbeit von Ihnen außer dem Einschalten. Weitere Informationen finden Sie auf der Website des Servers (normalerweise Apache).
3 Stellen Sie sicher, dass die Komprimierung aktiviert ist. Web-Server können die Website-Dateien auf eine "komprimierte" Weise senden, wodurch die Ladezeit der Seite beschleunigt wird. Dies erfordert jedoch keine zusätzliche Arbeit von Ihnen außer dem Einschalten. Weitere Informationen finden Sie auf der Website des Servers (normalerweise Apache).  4 Verwenden Sie ein kostenloses Online-Tool oder eine Website, die die Ladezeit Ihrer Webseite testet. So können Sie überprüfen, ob Ihre Webseiten innerhalb von 15 Sekunden geladen werden. Diese Tools bieten in der Regel auch gute Ratschläge zur Optimierung der Website. Sie können eine Vielzahl von Tools im Internet finden, indem Sie Schlüsselwörter in der Suchmaschine verwenden, wie zum Beispiel "Ladewerkzeug für Webseiten" oder "Ladegeschwindigkeit der Website prüfen".
4 Verwenden Sie ein kostenloses Online-Tool oder eine Website, die die Ladezeit Ihrer Webseite testet. So können Sie überprüfen, ob Ihre Webseiten innerhalb von 15 Sekunden geladen werden. Diese Tools bieten in der Regel auch gute Ratschläge zur Optimierung der Website. Sie können eine Vielzahl von Tools im Internet finden, indem Sie Schlüsselwörter in der Suchmaschine verwenden, wie zum Beispiel "Ladewerkzeug für Webseiten" oder "Ladegeschwindigkeit der Website prüfen".  1 Konzentrieren Sie sich auf Titel und Keywords. Stellen Sie sicher, dass Ihre Titel kurz und für den Seiteninhalt relevant sind und Ihre Keywords enthalten. Beschriften Sie Ihre internen Links und Bilder mit relevanten Titeln und subtilen Keywords. Markieren Sie Ihre Header entsprechend und fügen Sie Schlüsselwörter in Ihre H1-Tags ein.
1 Konzentrieren Sie sich auf Titel und Keywords. Stellen Sie sicher, dass Ihre Titel kurz und für den Seiteninhalt relevant sind und Ihre Keywords enthalten. Beschriften Sie Ihre internen Links und Bilder mit relevanten Titeln und subtilen Keywords. Markieren Sie Ihre Header entsprechend und fügen Sie Schlüsselwörter in Ihre H1-Tags ein.  2 Erstellen Sie einen Link-Köder-Inhalt. Da eingehende Links der wichtigste Faktor für die SEO-Leistung sind, ist es sehr wichtig, dass andere Websites auf Ihre Website verlinken. Um dies für sie attraktiv zu machen, sollten Sie ständig neue, wertvolle Informationen veröffentlichen, auf die andere Websites verweisen können.
2 Erstellen Sie einen Link-Köder-Inhalt. Da eingehende Links der wichtigste Faktor für die SEO-Leistung sind, ist es sehr wichtig, dass andere Websites auf Ihre Website verlinken. Um dies für sie attraktiv zu machen, sollten Sie ständig neue, wertvolle Informationen veröffentlichen, auf die andere Websites verweisen können.  3 Platzieren Sie die wichtigsten Informationen oben auf Ihren Webseiten. Zeigen Sie oben auf der Webseite den Slogan für Ihr Unternehmen oder Ihre Website sowie prominente Links zum Kauf von Produkten oder Dienstleistungen an.
3 Platzieren Sie die wichtigsten Informationen oben auf Ihren Webseiten. Zeigen Sie oben auf der Webseite den Slogan für Ihr Unternehmen oder Ihre Website sowie prominente Links zum Kauf von Produkten oder Dienstleistungen an.  4 Schreiben Sie den Titel und die Überschriften jeder Webseite sorgfältig auf. Eine genaue Überschrift, die das Thema oder den Inhalt der Webseite beschreibt, wird Ihre Besucher neugierig machen und interessieren. Wenn Ihre Website beispielsweise eine Seite mit Verkaufs- oder Bereinigungsposten enthält, verwenden Sie eine fett formatierte Überschrift wie "Ausverkaufsartikel".
4 Schreiben Sie den Titel und die Überschriften jeder Webseite sorgfältig auf. Eine genaue Überschrift, die das Thema oder den Inhalt der Webseite beschreibt, wird Ihre Besucher neugierig machen und interessieren. Wenn Ihre Website beispielsweise eine Seite mit Verkaufs- oder Bereinigungsposten enthält, verwenden Sie eine fett formatierte Überschrift wie "Ausverkaufsartikel".  1 Machen Sie den Medieninhalt attraktiv. Fügen Sie interessante Bilder hinzu, die den Inhalt auflösen, aber überschwemmen Sie den Besucher auch nicht mit ihnen. Webseiten sollten begrenzt sein, weil Sie Ihre Besucher nicht überfordern wollen. Vermeiden Sie zu viele Rahmen, Farben, Schriftarten und Schriftgrößen.
1 Machen Sie den Medieninhalt attraktiv. Fügen Sie interessante Bilder hinzu, die den Inhalt auflösen, aber überschwemmen Sie den Besucher auch nicht mit ihnen. Webseiten sollten begrenzt sein, weil Sie Ihre Besucher nicht überfordern wollen. Vermeiden Sie zu viele Rahmen, Farben, Schriftarten und Schriftgrößen.  2 Überarbeiten Sie Ihr Volumen des Inhalts. Der Inhalt sollte den Traffic erhöhen und gleichzeitig die Bedürfnisse Ihrer Besucher erfüllen. Inhalt muss kurz sein, aber reich an Informationen. Webseiten sind schwerer zu lesen als Papierseiten, also überfordern Sie Ihre Leser nicht mit übermäßigen Inhalten auf einer Seite. Wenn Sie zu einem Thema viel zu sagen haben, verteilen Sie es auf mehr als 1 Seite und gliedern Sie die Abschnitte in 2 - 3 Zeilen ab. Halten Sie Ihre Seiten sauber und klar.
2 Überarbeiten Sie Ihr Volumen des Inhalts. Der Inhalt sollte den Traffic erhöhen und gleichzeitig die Bedürfnisse Ihrer Besucher erfüllen. Inhalt muss kurz sein, aber reich an Informationen. Webseiten sind schwerer zu lesen als Papierseiten, also überfordern Sie Ihre Leser nicht mit übermäßigen Inhalten auf einer Seite. Wenn Sie zu einem Thema viel zu sagen haben, verteilen Sie es auf mehr als 1 Seite und gliedern Sie die Abschnitte in 2 - 3 Zeilen ab. Halten Sie Ihre Seiten sauber und klar.  1 Verfolgen Sie Ihre Inhalte mit einer Aktion, die der Besucher ausführen kann. Beispiele für typische Aktionen umfassen die folgenden Möglichkeiten:
1 Verfolgen Sie Ihre Inhalte mit einer Aktion, die der Besucher ausführen kann. Beispiele für typische Aktionen umfassen die folgenden Möglichkeiten:  2 Schlage eine Offline-Aktion vor. Manchmal sollte der Besucher einfach etwas tun, nachdem er die Website besucht hat, beispielsweise in eines der Geschäfte gehen oder ein Formular ausfüllen. Stellen Sie sicher, Informationen zur Verfügung zu stellen, um dies einfach zu machen.
2 Schlage eine Offline-Aktion vor. Manchmal sollte der Besucher einfach etwas tun, nachdem er die Website besucht hat, beispielsweise in eines der Geschäfte gehen oder ein Formular ausfüllen. Stellen Sie sicher, Informationen zur Verfügung zu stellen, um dies einfach zu machen.  3 Schlagen Sie im Zweifelsfall Kontakt mit Ihnen auf. Wenn die Website für ein Unternehmen bestimmt ist, wo immer Sie dem Besucher Informationen zur Verfügung gestellt haben und Sie nicht sicher sind, welche Aktion sie nach dem Lesen durchführen möchten, geben Sie einfach einen Link zu Ihrer Kontaktseite an.
3 Schlagen Sie im Zweifelsfall Kontakt mit Ihnen auf. Wenn die Website für ein Unternehmen bestimmt ist, wo immer Sie dem Besucher Informationen zur Verfügung gestellt haben und Sie nicht sicher sind, welche Aktion sie nach dem Lesen durchführen möchten, geben Sie einfach einen Link zu Ihrer Kontaktseite an.  1 Testen Sie Ihre Webseiten in den gängigen Internetbrowsern. Dadurch können Sie überprüfen, ob sie korrekt angezeigt werden. Verwenden Sie Browser wie Internet Explorer, Firefox, Chrome, Safari, Opera und mehr. Die meisten Browser erkennen Webseiten, die standardmäßigen HTML- und CSS-Code enthalten. Einige (moderne) Codes sind jedoch in manchen Browsern möglicherweise nicht erkennbar, was dazu führen kann, dass Ihr Inhalt ungenau angezeigt wird oder unattraktiv erscheint. Erkunden Sie die Themen "Graceful Degradation" und "Progressive Enhancement" für diese Situationen.
1 Testen Sie Ihre Webseiten in den gängigen Internetbrowsern. Dadurch können Sie überprüfen, ob sie korrekt angezeigt werden. Verwenden Sie Browser wie Internet Explorer, Firefox, Chrome, Safari, Opera und mehr. Die meisten Browser erkennen Webseiten, die standardmäßigen HTML- und CSS-Code enthalten. Einige (moderne) Codes sind jedoch in manchen Browsern möglicherweise nicht erkennbar, was dazu führen kann, dass Ihr Inhalt ungenau angezeigt wird oder unattraktiv erscheint. Erkunden Sie die Themen "Graceful Degradation" und "Progressive Enhancement" für diese Situationen.  2 Verwenden Sie CSS-Code, um das Layout ansprechend zu gestalten. Mithilfe von CSS-Medienabfragen können Sie verschiedene Stile für verschiedene Geräte oder Situationen bereitstellen. Stellen Sie sicher, dass Ihr Website-Layout den gesamten Inhalt der Website für alle "Medien" anzeigt.
2 Verwenden Sie CSS-Code, um das Layout ansprechend zu gestalten. Mithilfe von CSS-Medienabfragen können Sie verschiedene Stile für verschiedene Geräte oder Situationen bereitstellen. Stellen Sie sicher, dass Ihr Website-Layout den gesamten Inhalt der Website für alle "Medien" anzeigt.  3 Verwenden Sie kostenlose Web-Tools, die Ihre Webseiten analysieren und ihre Kompatibilität mit allen Browsern prüfen. Diese Web-Tools können gefunden werden, Stichwort in eine Suchmaschine wie "Browser-Kompatibilitätstest" eingeben.
3 Verwenden Sie kostenlose Web-Tools, die Ihre Webseiten analysieren und ihre Kompatibilität mit allen Browsern prüfen. Diese Web-Tools können gefunden werden, Stichwort in eine Suchmaschine wie "Browser-Kompatibilitätstest" eingeben.