Es gibt viele Gründe, eine von Ihnen kontrollierte Webseite mit einem Kennwort zu schützen: sensible persönliche Informationen, Snooping-Mitarbeiter oder Inhalte, die nicht für Kinder bestimmt sind. Das Erlernen des grundlegenden Passwortschutzes kann auch eine gute Möglichkeit sein, Ihr Verständnis von Codierung zu erweitern. Bitte beachten Sie: Web-Datensicherheit ist ein sich ständig weiterentwickelndes Feld, und Angreifer sind äußerst anspruchsvoll. Um sehr wichtige Daten (Kreditkartennummern, finanzielle Passwörter, etc ...) zu schützen, sollten Sie immer einen Experten konsultieren.
Methode eins von zwei:
Den HTML-Code selbst hinzufügen
-
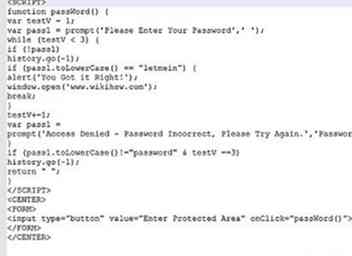
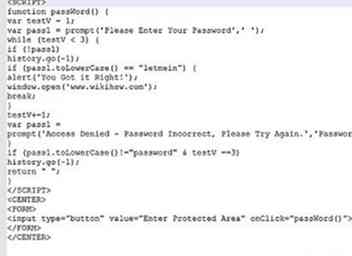
 1 Erstellen oder kopieren Sie den Basiscode. Diese Methode ist am besten, wenn Sie Ihre eigene Seite hosten oder einfach nur versuchen, mehr über Passwortschutz zu erfahren. Es gibt viele verschiedene Varianten des Codes für den grundlegenden Passwortschutz (wir haben einen neuen nachgedruckt), und wir werden erklären, wie Sie Ihr eigenes Passwort festlegen und den Code in einem späteren Schritt anpassen können.[1]
1 Erstellen oder kopieren Sie den Basiscode. Diese Methode ist am besten, wenn Sie Ihre eigene Seite hosten oder einfach nur versuchen, mehr über Passwortschutz zu erfahren. Es gibt viele verschiedene Varianten des Codes für den grundlegenden Passwortschutz (wir haben einen neuen nachgedruckt), und wir werden erklären, wie Sie Ihr eigenes Passwort festlegen und den Code in einem späteren Schritt anpassen können.[1] <SKRIPT> Funktion passWord () var testV = 1; var pass1 = prompt ('Bitte geben Sie Ihr Passwort ein', "); while (testV < 3) ob (! pass1) Geschichte.go(-1); ob (pass1.toLowerCase() == "Lass mich rein") aufmerksam('Du hast es richtig!'); window.open("www.wikihow.com"); Unterbrechung; TestV +=1; var pass1 = prompt("Zugriff verweigert - Passwort falsch, bitte erneut versuchen.",'Passwort'); ob (pass1.toLowerCase()!="Passwort" & testV ==3) Geschichte.go(-1); Rückkehr " "; </SKRIPT> <CENTER> <BILDEN> <Eingang Art="Taste" Wert="Schutzbereich eingeben" OnClick="Passwort()"> </BILDEN> </CENTER>
-
 2 Fügen Sie es dem Code Ihrer Seite hinzu. Um diesen Code zu implementieren, müssen Sie den Zugriff auf den zugrunde liegenden Code Ihrer Webseite bearbeiten. Sobald Sie im Editor sind, fügen Sie den Code der Schutzvorlage in den Hauptteil der Seite ein (nach Etikett).
2 Fügen Sie es dem Code Ihrer Seite hinzu. Um diesen Code zu implementieren, müssen Sie den Zugriff auf den zugrunde liegenden Code Ihrer Webseite bearbeiten. Sobald Sie im Editor sind, fügen Sie den Code der Schutzvorlage in den Hauptteil der Seite ein (nach Etikett). -
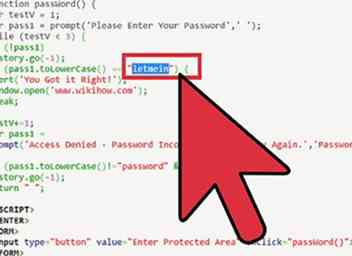
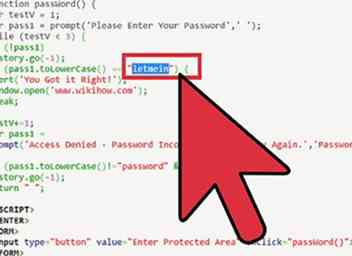
 3 Fügen Sie Ihr eigenes Passwort hinzu. Dieser Kennwortschutzcode erfordert, dass Sie ein eigenes Kennwort hinzufügen (in der Codevorlage wird es als "letmein" festgelegt). Ersetzen Sie den Text zwischen den Anführungszeichen durch Ihr eigenes Kennwort, bei dem Sie die Groß- und Kleinschreibung beachten müssen.
3 Fügen Sie Ihr eigenes Passwort hinzu. Dieser Kennwortschutzcode erfordert, dass Sie ein eigenes Kennwort hinzufügen (in der Codevorlage wird es als "letmein" festgelegt). Ersetzen Sie den Text zwischen den Anführungszeichen durch Ihr eigenes Kennwort, bei dem Sie die Groß- und Kleinschreibung beachten müssen. -
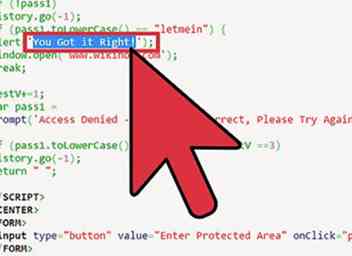
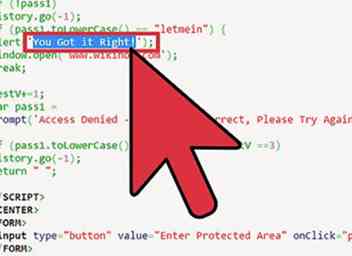
 4 Passen Sie den Code an. Schreiben Sie nun Displaymeldungen für Benutzer, die entweder das richtige Passwort eingeben ("Sie haben es richtig gemacht!") Oder falsche Antworten ("Passwort falsch, bitte versuchen Sie es erneut"). Sie müssen auch die Webseiten-URL angeben (die derzeit als "www.wikihow.com" festgelegt ist), an die der Benutzer weitergeleitet wird, wenn er das richtige Passwort erhält. Dies sollte Ihre eigene passwortgeschützte URL ersetzen.
4 Passen Sie den Code an. Schreiben Sie nun Displaymeldungen für Benutzer, die entweder das richtige Passwort eingeben ("Sie haben es richtig gemacht!") Oder falsche Antworten ("Passwort falsch, bitte versuchen Sie es erneut"). Sie müssen auch die Webseiten-URL angeben (die derzeit als "www.wikihow.com" festgelegt ist), an die der Benutzer weitergeleitet wird, wenn er das richtige Passwort erhält. Dies sollte Ihre eigene passwortgeschützte URL ersetzen. - Ein falsches Passwort führt zurück zur Passwortabfrage in diesem Code. In anderen Codevorlagen können Sie diese Benutzer auf eine andere Seite umleiten.
-
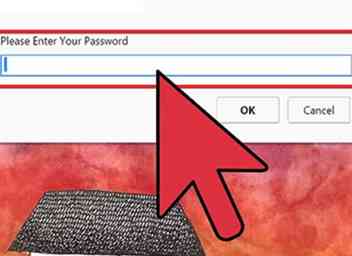
 5 Probieren Sie es aus. Jetzt, da Sie Ihre Seite mit einem Passwort geschützt haben, ist es an der Zeit, es auszuprobieren. Öffnen Sie die Seite in Ihrem Browser und versuchen Sie ein falsches Passwort einzugeben, dann das richtige. Überprüfe sowohl die Passwortsicherheit als auch die Display-Meldungen, die du codiert hast.
5 Probieren Sie es aus. Jetzt, da Sie Ihre Seite mit einem Passwort geschützt haben, ist es an der Zeit, es auszuprobieren. Öffnen Sie die Seite in Ihrem Browser und versuchen Sie ein falsches Passwort einzugeben, dann das richtige. Überprüfe sowohl die Passwortsicherheit als auch die Display-Meldungen, die du codiert hast. - Wenn Sie mit dem HTML-Codierungsaspekt dieser Methode zu kämpfen haben, sehen Sie sich die Seite "Erstellen einer einfachen Webseite mit HTML" etwas genauer an.
Methode zwei von zwei:
Schutz durch Ihre Hosting-Firma
-
 1 Erforschen Sie Ihre aktuellen Web-Hosting-Plan-Funktionen. Melden Sie sich bei Ihrem Webhosting-Konto an und suchen Sie als Teil Ihres Hosting-Abonnementpakets nach einem Passwortschutz. Viele Hosts bieten die Möglichkeit, eine von Ihnen kontrollierte Seite mit einem einfach zu verwendenden Widget über das Konto-Dashboard mit einem Kennwort zu schützen.
1 Erforschen Sie Ihre aktuellen Web-Hosting-Plan-Funktionen. Melden Sie sich bei Ihrem Webhosting-Konto an und suchen Sie als Teil Ihres Hosting-Abonnementpakets nach einem Passwortschutz. Viele Hosts bieten die Möglichkeit, eine von Ihnen kontrollierte Seite mit einem einfach zu verwendenden Widget über das Konto-Dashboard mit einem Kennwort zu schützen. - Verschiedene Webhosts bieten unterschiedliche Feature-Sets. Berücksichtigen Sie dies bei der Auswahl Ihres nächsten Webhosts.
-
 2 Folge den Anweisungen. Wenn Ihr Host den Kennwortschutz als integrierte Funktion anbietet, sollte die Implementierung so einfach sein wie das Ausfüllen eines Formulars.
2 Folge den Anweisungen. Wenn Ihr Host den Kennwortschutz als integrierte Funktion anbietet, sollte die Implementierung so einfach sein wie das Ausfüllen eines Formulars. -
 3 Testen Sie den Passwortschutz. Nachdem Sie Ihre Seite geschützt haben, sollten Sie sie immer testen, indem Sie die URL der geschützten Seite in Ihrem Browser öffnen und sowohl falsche als auch korrekte Passwörter ausprobieren, um zu sehen, was passiert. Auf diese Weise wissen Sie, ob Sie den Passwortschutz korrekt implementiert haben.
3 Testen Sie den Passwortschutz. Nachdem Sie Ihre Seite geschützt haben, sollten Sie sie immer testen, indem Sie die URL der geschützten Seite in Ihrem Browser öffnen und sowohl falsche als auch korrekte Passwörter ausprobieren, um zu sehen, was passiert. Auf diese Weise wissen Sie, ob Sie den Passwortschutz korrekt implementiert haben. -
 4 Wenden Sie sich direkt an Ihren Web-Host. Wenn Sie sich nicht sicher sind, ob diese Funktion für Sie verfügbar ist oder wie Sie sie am besten implementieren können, senden Sie eine E-Mail an Ihren Web-Host, um Unterstützung zu erhalten. Die meisten Webhosts werden von erfahrenen Webmastern geleitet und sind mehr als bereit zu helfen. Sie werden außerdem alle Details zu Ihrem Hosting-Setup kennen und Sie über Best Practices für die spezifischen Daten, die geschützt werden sollen, informieren.
4 Wenden Sie sich direkt an Ihren Web-Host. Wenn Sie sich nicht sicher sind, ob diese Funktion für Sie verfügbar ist oder wie Sie sie am besten implementieren können, senden Sie eine E-Mail an Ihren Web-Host, um Unterstützung zu erhalten. Die meisten Webhosts werden von erfahrenen Webmastern geleitet und sind mehr als bereit zu helfen. Sie werden außerdem alle Details zu Ihrem Hosting-Setup kennen und Sie über Best Practices für die spezifischen Daten, die geschützt werden sollen, informieren. -
 5 Einblick in den Schutz von Drittanbietern. Obwohl Ihr Webhost die besten Ratschläge zum weiteren Vorgehen bietet, sollten Sie wissen, dass es viele Möglichkeiten zum Schutz von Drittanbieter-Passwörtern gibt, die Sie für die Implementierung Ihrer Webseite in Erwägung ziehen könnten.[2]
5 Einblick in den Schutz von Drittanbietern. Obwohl Ihr Webhost die besten Ratschläge zum weiteren Vorgehen bietet, sollten Sie wissen, dass es viele Möglichkeiten zum Schutz von Drittanbieter-Passwörtern gibt, die Sie für die Implementierung Ihrer Webseite in Erwägung ziehen könnten.[2] - Der Schutz von Drittanbietern kann auf verschiedene Arten nützlich sein - durch das Erzeugen von schwer zu knackenden Passwörtern oder durch das Einrichten einer vollautomatischen Web-Anmeldung.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Erstellen oder kopieren Sie den Basiscode. Diese Methode ist am besten, wenn Sie Ihre eigene Seite hosten oder einfach nur versuchen, mehr über Passwortschutz zu erfahren. Es gibt viele verschiedene Varianten des Codes für den grundlegenden Passwortschutz (wir haben einen neuen nachgedruckt), und wir werden erklären, wie Sie Ihr eigenes Passwort festlegen und den Code in einem späteren Schritt anpassen können.[1]
1 Erstellen oder kopieren Sie den Basiscode. Diese Methode ist am besten, wenn Sie Ihre eigene Seite hosten oder einfach nur versuchen, mehr über Passwortschutz zu erfahren. Es gibt viele verschiedene Varianten des Codes für den grundlegenden Passwortschutz (wir haben einen neuen nachgedruckt), und wir werden erklären, wie Sie Ihr eigenes Passwort festlegen und den Code in einem späteren Schritt anpassen können.[1]  2 Fügen Sie es dem Code Ihrer Seite hinzu. Um diesen Code zu implementieren, müssen Sie den Zugriff auf den zugrunde liegenden Code Ihrer Webseite bearbeiten. Sobald Sie im Editor sind, fügen Sie den Code der Schutzvorlage in den Hauptteil der Seite ein (nach Etikett).
2 Fügen Sie es dem Code Ihrer Seite hinzu. Um diesen Code zu implementieren, müssen Sie den Zugriff auf den zugrunde liegenden Code Ihrer Webseite bearbeiten. Sobald Sie im Editor sind, fügen Sie den Code der Schutzvorlage in den Hauptteil der Seite ein (nach Etikett).  3 Fügen Sie Ihr eigenes Passwort hinzu. Dieser Kennwortschutzcode erfordert, dass Sie ein eigenes Kennwort hinzufügen (in der Codevorlage wird es als "letmein" festgelegt). Ersetzen Sie den Text zwischen den Anführungszeichen durch Ihr eigenes Kennwort, bei dem Sie die Groß- und Kleinschreibung beachten müssen.
3 Fügen Sie Ihr eigenes Passwort hinzu. Dieser Kennwortschutzcode erfordert, dass Sie ein eigenes Kennwort hinzufügen (in der Codevorlage wird es als "letmein" festgelegt). Ersetzen Sie den Text zwischen den Anführungszeichen durch Ihr eigenes Kennwort, bei dem Sie die Groß- und Kleinschreibung beachten müssen.  4 Passen Sie den Code an. Schreiben Sie nun Displaymeldungen für Benutzer, die entweder das richtige Passwort eingeben ("Sie haben es richtig gemacht!") Oder falsche Antworten ("Passwort falsch, bitte versuchen Sie es erneut"). Sie müssen auch die Webseiten-URL angeben (die derzeit als "www.wikihow.com" festgelegt ist), an die der Benutzer weitergeleitet wird, wenn er das richtige Passwort erhält. Dies sollte Ihre eigene passwortgeschützte URL ersetzen.
4 Passen Sie den Code an. Schreiben Sie nun Displaymeldungen für Benutzer, die entweder das richtige Passwort eingeben ("Sie haben es richtig gemacht!") Oder falsche Antworten ("Passwort falsch, bitte versuchen Sie es erneut"). Sie müssen auch die Webseiten-URL angeben (die derzeit als "www.wikihow.com" festgelegt ist), an die der Benutzer weitergeleitet wird, wenn er das richtige Passwort erhält. Dies sollte Ihre eigene passwortgeschützte URL ersetzen.  5 Probieren Sie es aus. Jetzt, da Sie Ihre Seite mit einem Passwort geschützt haben, ist es an der Zeit, es auszuprobieren. Öffnen Sie die Seite in Ihrem Browser und versuchen Sie ein falsches Passwort einzugeben, dann das richtige. Überprüfe sowohl die Passwortsicherheit als auch die Display-Meldungen, die du codiert hast.
5 Probieren Sie es aus. Jetzt, da Sie Ihre Seite mit einem Passwort geschützt haben, ist es an der Zeit, es auszuprobieren. Öffnen Sie die Seite in Ihrem Browser und versuchen Sie ein falsches Passwort einzugeben, dann das richtige. Überprüfe sowohl die Passwortsicherheit als auch die Display-Meldungen, die du codiert hast.  1 Erforschen Sie Ihre aktuellen Web-Hosting-Plan-Funktionen. Melden Sie sich bei Ihrem Webhosting-Konto an und suchen Sie als Teil Ihres Hosting-Abonnementpakets nach einem Passwortschutz. Viele Hosts bieten die Möglichkeit, eine von Ihnen kontrollierte Seite mit einem einfach zu verwendenden Widget über das Konto-Dashboard mit einem Kennwort zu schützen.
1 Erforschen Sie Ihre aktuellen Web-Hosting-Plan-Funktionen. Melden Sie sich bei Ihrem Webhosting-Konto an und suchen Sie als Teil Ihres Hosting-Abonnementpakets nach einem Passwortschutz. Viele Hosts bieten die Möglichkeit, eine von Ihnen kontrollierte Seite mit einem einfach zu verwendenden Widget über das Konto-Dashboard mit einem Kennwort zu schützen.  2 Folge den Anweisungen. Wenn Ihr Host den Kennwortschutz als integrierte Funktion anbietet, sollte die Implementierung so einfach sein wie das Ausfüllen eines Formulars.
2 Folge den Anweisungen. Wenn Ihr Host den Kennwortschutz als integrierte Funktion anbietet, sollte die Implementierung so einfach sein wie das Ausfüllen eines Formulars.  3 Testen Sie den Passwortschutz. Nachdem Sie Ihre Seite geschützt haben, sollten Sie sie immer testen, indem Sie die URL der geschützten Seite in Ihrem Browser öffnen und sowohl falsche als auch korrekte Passwörter ausprobieren, um zu sehen, was passiert. Auf diese Weise wissen Sie, ob Sie den Passwortschutz korrekt implementiert haben.
3 Testen Sie den Passwortschutz. Nachdem Sie Ihre Seite geschützt haben, sollten Sie sie immer testen, indem Sie die URL der geschützten Seite in Ihrem Browser öffnen und sowohl falsche als auch korrekte Passwörter ausprobieren, um zu sehen, was passiert. Auf diese Weise wissen Sie, ob Sie den Passwortschutz korrekt implementiert haben.  4 Wenden Sie sich direkt an Ihren Web-Host. Wenn Sie sich nicht sicher sind, ob diese Funktion für Sie verfügbar ist oder wie Sie sie am besten implementieren können, senden Sie eine E-Mail an Ihren Web-Host, um Unterstützung zu erhalten. Die meisten Webhosts werden von erfahrenen Webmastern geleitet und sind mehr als bereit zu helfen. Sie werden außerdem alle Details zu Ihrem Hosting-Setup kennen und Sie über Best Practices für die spezifischen Daten, die geschützt werden sollen, informieren.
4 Wenden Sie sich direkt an Ihren Web-Host. Wenn Sie sich nicht sicher sind, ob diese Funktion für Sie verfügbar ist oder wie Sie sie am besten implementieren können, senden Sie eine E-Mail an Ihren Web-Host, um Unterstützung zu erhalten. Die meisten Webhosts werden von erfahrenen Webmastern geleitet und sind mehr als bereit zu helfen. Sie werden außerdem alle Details zu Ihrem Hosting-Setup kennen und Sie über Best Practices für die spezifischen Daten, die geschützt werden sollen, informieren.  5 Einblick in den Schutz von Drittanbietern. Obwohl Ihr Webhost die besten Ratschläge zum weiteren Vorgehen bietet, sollten Sie wissen, dass es viele Möglichkeiten zum Schutz von Drittanbieter-Passwörtern gibt, die Sie für die Implementierung Ihrer Webseite in Erwägung ziehen könnten.[2]
5 Einblick in den Schutz von Drittanbietern. Obwohl Ihr Webhost die besten Ratschläge zum weiteren Vorgehen bietet, sollten Sie wissen, dass es viele Möglichkeiten zum Schutz von Drittanbieter-Passwörtern gibt, die Sie für die Implementierung Ihrer Webseite in Erwägung ziehen könnten.[2]