Rainmeter für Windows und Übersicht für Mac sind zwei gute Optionen für Desktop-Hintergrundanpassung. Wenn Sie Ihren Desktop einzigartiger oder interaktiver gestalten möchten, können Sie die Software herunterladen und installieren und dann für alle vorgefertigten Skins / Widgets dasselbe tun. Wenn Sie etwas Bestimmtes wollen oder einfach nur kreativ sein möchten, bieten beide Programme Unterstützung für die Entwicklung eigener Modifikationen. Während es eine Reihe ähnlicher Programme gibt, sind Rainmeter und Übersicht kostenlos, flexibel und haben aktive Community-Unterstützung.
Methode eins von zwei:
Anpassen von Windows-Desktops
-
 1 Downloaden und installieren Sie Rainmeter. Suchen Sie im Internet nach Rainmeter - die Software kann von ihrer Website heruntergeladen werden. Die Seite enthält auch Links zu nützlichen Dokumentationen und Websites zum Herunterladen von vorgefertigten Hintergrunddesigns ("Skins" genannt).
1 Downloaden und installieren Sie Rainmeter. Suchen Sie im Internet nach Rainmeter - die Software kann von ihrer Website heruntergeladen werden. Die Seite enthält auch Links zu nützlichen Dokumentationen und Websites zum Herunterladen von vorgefertigten Hintergrunddesigns ("Skins" genannt). - Skins sind oft funktional interaktiv. Viele verwenden Plug-Ins, die direkt mit Anwendungen oder dem Betriebssystem interagieren können (z. B. Browser-Suchen oder Lautstärkeregelung). Andere können nur als Augenschmaus funktionieren.
- Rainmeter ist so konfiguriert, dass es nach der Installation automatisch ausgeführt wird und standardmäßig mit dem Sketch "Illustro" mit nützlichen Hinweisen und Anleitungen vorkonfiguriert ist.
- Andere ähnliche Softwareoptionen sind Deskscapes, Windowblinds oder SysAuto, die auf ähnliche Weise funktionieren.
-
 2 Kehren Sie zur Rainmeter-Website zurück. Navigiere zurück zur Rainmeter-Website in deinem Webbrowser, um neue Skins zu erhalten.
2 Kehren Sie zur Rainmeter-Website zurück. Navigiere zurück zur Rainmeter-Website in deinem Webbrowser, um neue Skins zu erhalten. -
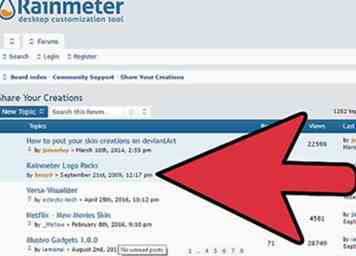
 3 Suchen Sie nach Skins und laden Sie sie herunter. Drücken Sie "Discover" auf der Rainmeter-Website. Hier gibt es Links zu verschiedenen Orten (wie Reddit, deviantArt und den Rainmeter-Foren), wo Leute ihre Rainmeter-Kreationen vorführen und teilen. Skin-Kreationen können in ihrer Komplexität und Funktionalität stark variieren.
3 Suchen Sie nach Skins und laden Sie sie herunter. Drücken Sie "Discover" auf der Rainmeter-Website. Hier gibt es Links zu verschiedenen Orten (wie Reddit, deviantArt und den Rainmeter-Foren), wo Leute ihre Rainmeter-Kreationen vorführen und teilen. Skin-Kreationen können in ihrer Komplexität und Funktionalität stark variieren. - Sie sind auch nicht auf eine einzige Haut beschränkt; Mehrere Skins können gleichzeitig geladen werden. Sie können beispielsweise zwei separate Skins für einen Media Player-Controller und eine benutzerdefinierte Wetteranzeige laden.
- Zu den gebräuchlichen Skins gehören Designs für Browserleisten, benutzerdefinierte Uhren, CPU-Nutzungsanzeigen oder Musikplayer-Overlays.
-
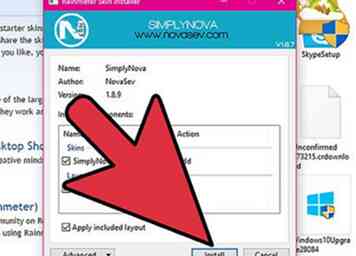
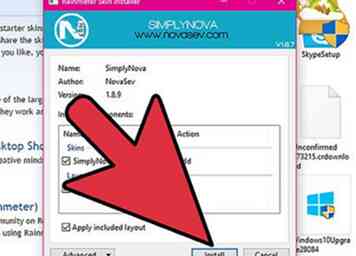
 4 Installieren Sie eine Haut im Format .rmskin. Doppelklicken Sie auf eine .rmskin-Datei, drücken Sie "Install" und Rainmeter startet den Self-Extractor.
4 Installieren Sie eine Haut im Format .rmskin. Doppelklicken Sie auf eine .rmskin-Datei, drücken Sie "Install" und Rainmeter startet den Self-Extractor. - Skin-Downloads können in zwei Formaten erfolgen, je nachdem, wie der Ersteller entschieden hat, sie zu packen: .rmskin, ein für Rainmeter spezifiziertes Format oder ein archivierter Ordner (.zip, .rar).
- Es muss nicht jedes Feature eines .rmskin-Installationsprogramms verwendet werden. Das .rmskin-Installationsprogramm öffnet ein Fenster, um zu bestätigen, welche Funktionen des Skins enthalten sein sollen. Sie können Kontrollkästchen von Features deaktivieren, die vor der Installation nicht benötigt werden.
-
 5 Installieren Sie ein komprimiertes Format (.zip, .rar). Wenn der Skin-Ersteller seine Datei auf diese Weise komprimiert hat, müssen Sie die Dateien manuell extrahieren. Klicken Sie mit der rechten Maustaste und wählen Sie "Hier extrahieren", um sie zu extrahieren. Öffnen Sie nun Ihren Rainmeter-Ordner "Skins" (der Pfad sieht etwa wie C: \ Benutzer \ [Ihrname] \ Dokumente \ Rainmeter \ Skins aus). Ziehen Sie den zuletzt extrahierten Ordner in den Ordner "Skins".
5 Installieren Sie ein komprimiertes Format (.zip, .rar). Wenn der Skin-Ersteller seine Datei auf diese Weise komprimiert hat, müssen Sie die Dateien manuell extrahieren. Klicken Sie mit der rechten Maustaste und wählen Sie "Hier extrahieren", um sie zu extrahieren. Öffnen Sie nun Ihren Rainmeter-Ordner "Skins" (der Pfad sieht etwa wie C: \ Benutzer \ [Ihrname] \ Dokumente \ Rainmeter \ Skins aus). Ziehen Sie den zuletzt extrahierten Ordner in den Ordner "Skins". -
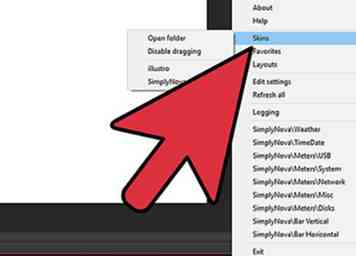
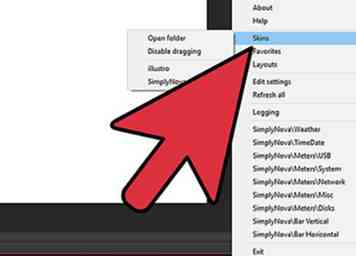
 6 Laden Sie eine Skin in Ihre Umgebung, nachdem die Installation abgeschlossen ist. Klicken Sie mit der rechten Maustaste auf das Rainmeter-Taskleistensymbol. Laden Sie eine Skin, indem Sie ihren Namen aus dem Menü auswählen und die INI-Datei aus dem Untermenü auswählen.
6 Laden Sie eine Skin in Ihre Umgebung, nachdem die Installation abgeschlossen ist. Klicken Sie mit der rechten Maustaste auf das Rainmeter-Taskleistensymbol. Laden Sie eine Skin, indem Sie ihren Namen aus dem Menü auswählen und die INI-Datei aus dem Untermenü auswählen. - Um neu installierte Skins zu installieren, klicken Sie mit der rechten Maustaste auf das Rainmeter Tray Icon und wählen Sie "Refresh All".
- Wenn mehrere Versionen einer Skin vorhanden sind, werden sie im Menü "Varianten" aufgelistet. Sie können jederzeit zwischen den Varianten wechseln, wenn Sie eine Änderung im Design wünschen.
- Skins können auch aus dem Kontextmenü entfernt werden.
-
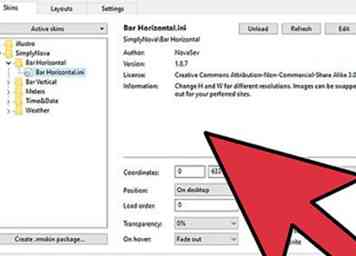
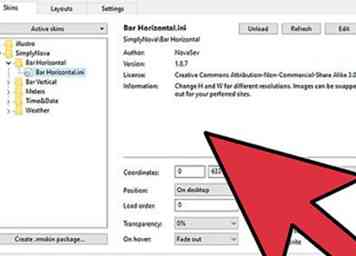
 7 Konfigurieren Sie Ihre Haut. Klicken Sie auf das Rainmeter-Tray-Symbol in der unteren rechten Ecke und wählen Sie "Verwalten", um eine Übersicht Ihrer Skins zu sehen und Änderungen an ihren Einstellungen vorzunehmen. Die Einstellungen für jedes Skin variieren je nach der Art und Weise, wie es entworfen wurde. Sie können auch auf die Einstellungen eines einzelnen Skins zugreifen, indem Sie mit der rechten Maustaste auf eines der Elemente auf dem Desktop klicken.
7 Konfigurieren Sie Ihre Haut. Klicken Sie auf das Rainmeter-Tray-Symbol in der unteren rechten Ecke und wählen Sie "Verwalten", um eine Übersicht Ihrer Skins zu sehen und Änderungen an ihren Einstellungen vorzunehmen. Die Einstellungen für jedes Skin variieren je nach der Art und Weise, wie es entworfen wurde. Sie können auch auf die Einstellungen eines einzelnen Skins zugreifen, indem Sie mit der rechten Maustaste auf eines der Elemente auf dem Desktop klicken. -
 8 Experimentieren Sie mit der Erstellung eigener Skins. Um zu beginnen, benötigen Sie einen Texteditor, um in den benutzerdefinierten Code von Rainmeter zu schreiben (funktionell ähnlich wie HTML, obwohl beim Laden und Ausführen von Skripten Lua verwendet wird), und einen Bildeditor, wenn Sie benutzerdefinierte Grafiken erstellen möchten. Es gibt viele Tutorial-Informationen auf der Rainmeter-Website, aber ein paar grundlegende Konzepte zu wissen sind:
8 Experimentieren Sie mit der Erstellung eigener Skins. Um zu beginnen, benötigen Sie einen Texteditor, um in den benutzerdefinierten Code von Rainmeter zu schreiben (funktionell ähnlich wie HTML, obwohl beim Laden und Ausführen von Skripten Lua verwendet wird), und einen Bildeditor, wenn Sie benutzerdefinierte Grafiken erstellen möchten. Es gibt viele Tutorial-Informationen auf der Rainmeter-Website, aber ein paar grundlegende Konzepte zu wissen sind: - Ein Skin ist eine INI-Datei. Dies ist die grundlegendste Ebene für den Anfang.
- Die Ordnerstruktur ist wichtig, da Skins Varianten haben können .INI-Dateien können in Konfigurationsordnern gruppiert werden, um sie zu identifizieren (z. B. 2 Varianten-Skins für eine benutzerdefinierte Uhr).
- Mehrere Skins kombinieren sich zu einer Skin-Suite. Das kombinierte Paket wird als "Root" -Ordner bezeichnet. Wurzeln werden im Ordner "Skins" abgelegt, wenn sie installiert werden.
Methode zwei von zwei:
Anpassen von Mac-Desktops
-
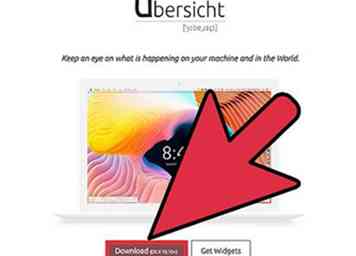
 1 Download und Installation Übersicht. Durchsuchen Sie das Web nach Übersicht - die Software kann von ihrer Website heruntergeladen werden. Führen Sie das Installationsprogramm aus und starten Sie die Anwendung, wenn Sie fertig sind.
1 Download und Installation Übersicht. Durchsuchen Sie das Web nach Übersicht - die Software kann von ihrer Website heruntergeladen werden. Führen Sie das Installationsprogramm aus und starten Sie die Anwendung, wenn Sie fertig sind. - GeekTools ist eine weitere freie Software-Option, die in ähnlicher Weise Ihren Desktop interaktiver gestalten wird.
-
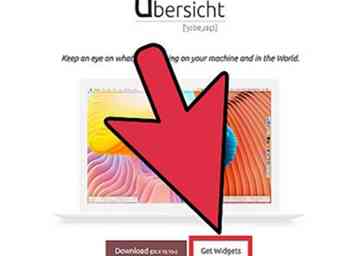
 2 Zurück zur Übersichtsseite. Navigieren Sie zurück zur Übersichtsseite in Ihrem Webbrowser, um Widgets zu erhalten.
2 Zurück zur Übersichtsseite. Navigieren Sie zurück zur Übersichtsseite in Ihrem Webbrowser, um Widgets zu erhalten. - Hintergrunds Begriff für ein Hintergrunddesign ist "Widget".
-
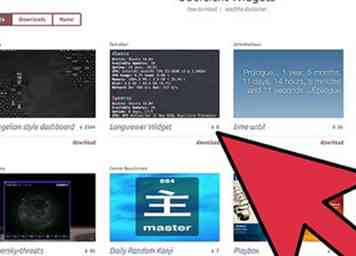
 3 Nach Widgets suchen Übersicht beherbergt eine Vielzahl von Widget-Kreationen auf seiner eigenen Website. Klicken Sie auf der Website auf "Widgets abrufen". Die Ergebnisse können nach Datum, Anzahl der Downloads oder nach Namen mit dem Menü oben auf der Seite sortiert werden. Einzelne Widgets dienen normalerweise nur einem einzigen Zweck, können aber gleichzeitig von der Software geladen werden, um eine personalisierte Desktopumgebung zu erstellen.
3 Nach Widgets suchen Übersicht beherbergt eine Vielzahl von Widget-Kreationen auf seiner eigenen Website. Klicken Sie auf der Website auf "Widgets abrufen". Die Ergebnisse können nach Datum, Anzahl der Downloads oder nach Namen mit dem Menü oben auf der Seite sortiert werden. Einzelne Widgets dienen normalerweise nur einem einzigen Zweck, können aber gleichzeitig von der Software geladen werden, um eine personalisierte Desktopumgebung zu erstellen. - Widget-Funktionen variieren von interaktiven zu visuellen, einschließlich Optionen wie Software-Entwickler-Tools, tägliche Comic-Strips oder variable Hintergrundbilder.
-
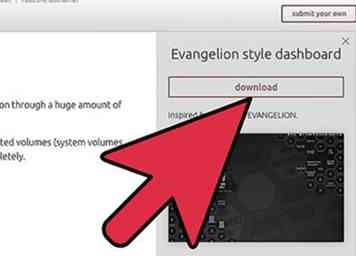
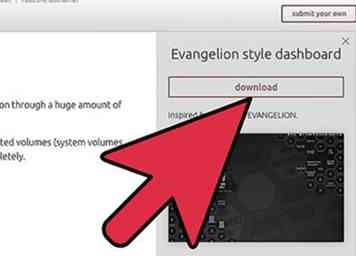
 4 Laden Sie ein Widget herunter. Klicken Sie unter dem Ziel-Widget auf die Schaltfläche "Herunterladen". Navigieren Sie zu Ihrem gewünschten Speicherort und drücken Sie "Speichern".
4 Laden Sie ein Widget herunter. Klicken Sie unter dem Ziel-Widget auf die Schaltfläche "Herunterladen". Navigieren Sie zu Ihrem gewünschten Speicherort und drücken Sie "Speichern". -
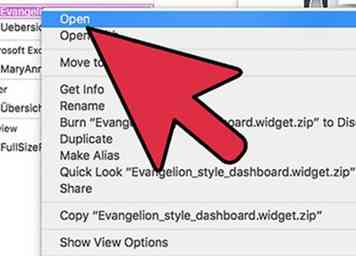
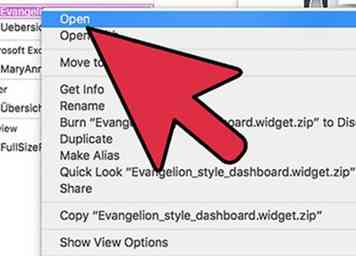
 5 Entpacken Sie ein Widget (optional). Heruntergeladene Widgets können im .zip-Format vorliegen. Wenn ja, doppelklicken Sie, um die Datei automatisch zu entpacken, und Sie erhalten eine .widget-Datei.
5 Entpacken Sie ein Widget (optional). Heruntergeladene Widgets können im .zip-Format vorliegen. Wenn ja, doppelklicken Sie, um die Datei automatisch zu entpacken, und Sie erhalten eine .widget-Datei. -
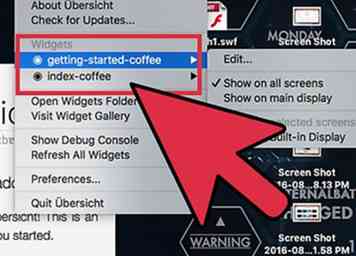
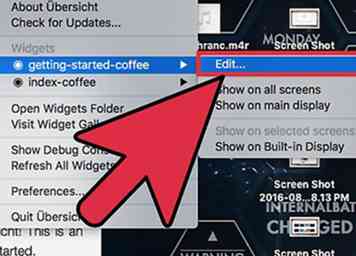
 6 Installieren Sie ein Widget. Wählen Sie in Übersicht im Menü "Übersicht" in der oberen Menüleiste die Option "Widgets-Ordner öffnen" und ziehen Sie die entsprechende .widget-Datei in den Ordner "Widgets".
6 Installieren Sie ein Widget. Wählen Sie in Übersicht im Menü "Übersicht" in der oberen Menüleiste die Option "Widgets-Ordner öffnen" und ziehen Sie die entsprechende .widget-Datei in den Ordner "Widgets". - Einige Widgets haben möglicherweise benutzerdefinierte Installationsanforderungen. Überprüfen Sie die Widget-Dokumentation auf mögliche zusätzliche Schritte.
-
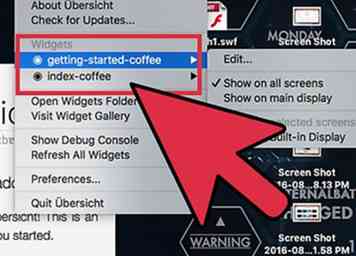
 7 Konfigurieren Sie Ihre Widgets in Übersicht. Widgets können im Übersichtsmenü ein- oder ausgeschaltet werden.
7 Konfigurieren Sie Ihre Widgets in Übersicht. Widgets können im Übersichtsmenü ein- oder ausgeschaltet werden. -
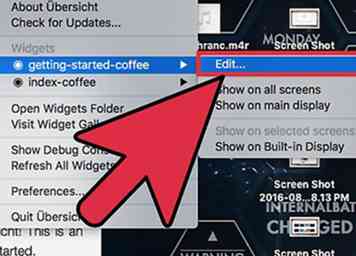
 8 Legen Sie die Feature-Optionen des Widgets fest. Jedes Widget, das im Menü "Übersicht" aufgeführt ist, verfügt auch über eigene Optionen für dieses Widget.
8 Legen Sie die Feature-Optionen des Widgets fest. Jedes Widget, das im Menü "Übersicht" aufgeführt ist, verfügt auch über eigene Optionen für dieses Widget. -
 9 Experimentieren Sie mit dem Erstellen eigener Widgets. Widgets sind in Javascript oder Coffeescript (eine vereinfachte Form von Javascript) geschrieben. Sie benötigen keine spezielle Software, um Code in Javascript zu schreiben. Verwenden Sie einen Texteditor und speichern Sie die Datei im .xhtml-Format. Einige Startanleitungen finden Sie auf der Übersicht github.
9 Experimentieren Sie mit dem Erstellen eigener Widgets. Widgets sind in Javascript oder Coffeescript (eine vereinfachte Form von Javascript) geschrieben. Sie benötigen keine spezielle Software, um Code in Javascript zu schreiben. Verwenden Sie einen Texteditor und speichern Sie die Datei im .xhtml-Format. Einige Startanleitungen finden Sie auf der Übersicht github. - Soll Ihr Desktop Ihnen eine tägliche Begrüßung geben? Integrierte Benachrichtigungen? Benutzerdefinierte Anzeige? Sie sind nur durch Ihre Programmierkenntnisse und Vorstellungskraft eingeschränkt.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Downloaden und installieren Sie Rainmeter. Suchen Sie im Internet nach Rainmeter - die Software kann von ihrer Website heruntergeladen werden. Die Seite enthält auch Links zu nützlichen Dokumentationen und Websites zum Herunterladen von vorgefertigten Hintergrunddesigns ("Skins" genannt).
1 Downloaden und installieren Sie Rainmeter. Suchen Sie im Internet nach Rainmeter - die Software kann von ihrer Website heruntergeladen werden. Die Seite enthält auch Links zu nützlichen Dokumentationen und Websites zum Herunterladen von vorgefertigten Hintergrunddesigns ("Skins" genannt).  2 Kehren Sie zur Rainmeter-Website zurück. Navigiere zurück zur Rainmeter-Website in deinem Webbrowser, um neue Skins zu erhalten.
2 Kehren Sie zur Rainmeter-Website zurück. Navigiere zurück zur Rainmeter-Website in deinem Webbrowser, um neue Skins zu erhalten.  3 Suchen Sie nach Skins und laden Sie sie herunter. Drücken Sie "Discover" auf der Rainmeter-Website. Hier gibt es Links zu verschiedenen Orten (wie Reddit, deviantArt und den Rainmeter-Foren), wo Leute ihre Rainmeter-Kreationen vorführen und teilen. Skin-Kreationen können in ihrer Komplexität und Funktionalität stark variieren.
3 Suchen Sie nach Skins und laden Sie sie herunter. Drücken Sie "Discover" auf der Rainmeter-Website. Hier gibt es Links zu verschiedenen Orten (wie Reddit, deviantArt und den Rainmeter-Foren), wo Leute ihre Rainmeter-Kreationen vorführen und teilen. Skin-Kreationen können in ihrer Komplexität und Funktionalität stark variieren.  4 Installieren Sie eine Haut im Format .rmskin. Doppelklicken Sie auf eine .rmskin-Datei, drücken Sie "Install" und Rainmeter startet den Self-Extractor.
4 Installieren Sie eine Haut im Format .rmskin. Doppelklicken Sie auf eine .rmskin-Datei, drücken Sie "Install" und Rainmeter startet den Self-Extractor.  5 Installieren Sie ein komprimiertes Format (.zip, .rar). Wenn der Skin-Ersteller seine Datei auf diese Weise komprimiert hat, müssen Sie die Dateien manuell extrahieren. Klicken Sie mit der rechten Maustaste und wählen Sie "Hier extrahieren", um sie zu extrahieren. Öffnen Sie nun Ihren Rainmeter-Ordner "Skins" (der Pfad sieht etwa wie C: \ Benutzer \ [Ihrname] \ Dokumente \ Rainmeter \ Skins aus). Ziehen Sie den zuletzt extrahierten Ordner in den Ordner "Skins".
5 Installieren Sie ein komprimiertes Format (.zip, .rar). Wenn der Skin-Ersteller seine Datei auf diese Weise komprimiert hat, müssen Sie die Dateien manuell extrahieren. Klicken Sie mit der rechten Maustaste und wählen Sie "Hier extrahieren", um sie zu extrahieren. Öffnen Sie nun Ihren Rainmeter-Ordner "Skins" (der Pfad sieht etwa wie C: \ Benutzer \ [Ihrname] \ Dokumente \ Rainmeter \ Skins aus). Ziehen Sie den zuletzt extrahierten Ordner in den Ordner "Skins".  6 Laden Sie eine Skin in Ihre Umgebung, nachdem die Installation abgeschlossen ist. Klicken Sie mit der rechten Maustaste auf das Rainmeter-Taskleistensymbol. Laden Sie eine Skin, indem Sie ihren Namen aus dem Menü auswählen und die INI-Datei aus dem Untermenü auswählen.
6 Laden Sie eine Skin in Ihre Umgebung, nachdem die Installation abgeschlossen ist. Klicken Sie mit der rechten Maustaste auf das Rainmeter-Taskleistensymbol. Laden Sie eine Skin, indem Sie ihren Namen aus dem Menü auswählen und die INI-Datei aus dem Untermenü auswählen.  7 Konfigurieren Sie Ihre Haut. Klicken Sie auf das Rainmeter-Tray-Symbol in der unteren rechten Ecke und wählen Sie "Verwalten", um eine Übersicht Ihrer Skins zu sehen und Änderungen an ihren Einstellungen vorzunehmen. Die Einstellungen für jedes Skin variieren je nach der Art und Weise, wie es entworfen wurde. Sie können auch auf die Einstellungen eines einzelnen Skins zugreifen, indem Sie mit der rechten Maustaste auf eines der Elemente auf dem Desktop klicken.
7 Konfigurieren Sie Ihre Haut. Klicken Sie auf das Rainmeter-Tray-Symbol in der unteren rechten Ecke und wählen Sie "Verwalten", um eine Übersicht Ihrer Skins zu sehen und Änderungen an ihren Einstellungen vorzunehmen. Die Einstellungen für jedes Skin variieren je nach der Art und Weise, wie es entworfen wurde. Sie können auch auf die Einstellungen eines einzelnen Skins zugreifen, indem Sie mit der rechten Maustaste auf eines der Elemente auf dem Desktop klicken.  8 Experimentieren Sie mit der Erstellung eigener Skins. Um zu beginnen, benötigen Sie einen Texteditor, um in den benutzerdefinierten Code von Rainmeter zu schreiben (funktionell ähnlich wie HTML, obwohl beim Laden und Ausführen von Skripten Lua verwendet wird), und einen Bildeditor, wenn Sie benutzerdefinierte Grafiken erstellen möchten. Es gibt viele Tutorial-Informationen auf der Rainmeter-Website, aber ein paar grundlegende Konzepte zu wissen sind:
8 Experimentieren Sie mit der Erstellung eigener Skins. Um zu beginnen, benötigen Sie einen Texteditor, um in den benutzerdefinierten Code von Rainmeter zu schreiben (funktionell ähnlich wie HTML, obwohl beim Laden und Ausführen von Skripten Lua verwendet wird), und einen Bildeditor, wenn Sie benutzerdefinierte Grafiken erstellen möchten. Es gibt viele Tutorial-Informationen auf der Rainmeter-Website, aber ein paar grundlegende Konzepte zu wissen sind:  1 Download und Installation Übersicht. Durchsuchen Sie das Web nach Übersicht - die Software kann von ihrer Website heruntergeladen werden. Führen Sie das Installationsprogramm aus und starten Sie die Anwendung, wenn Sie fertig sind.
1 Download und Installation Übersicht. Durchsuchen Sie das Web nach Übersicht - die Software kann von ihrer Website heruntergeladen werden. Führen Sie das Installationsprogramm aus und starten Sie die Anwendung, wenn Sie fertig sind.  2 Zurück zur Übersichtsseite. Navigieren Sie zurück zur Übersichtsseite in Ihrem Webbrowser, um Widgets zu erhalten.
2 Zurück zur Übersichtsseite. Navigieren Sie zurück zur Übersichtsseite in Ihrem Webbrowser, um Widgets zu erhalten.  3 Nach Widgets suchen Übersicht beherbergt eine Vielzahl von Widget-Kreationen auf seiner eigenen Website. Klicken Sie auf der Website auf "Widgets abrufen". Die Ergebnisse können nach Datum, Anzahl der Downloads oder nach Namen mit dem Menü oben auf der Seite sortiert werden. Einzelne Widgets dienen normalerweise nur einem einzigen Zweck, können aber gleichzeitig von der Software geladen werden, um eine personalisierte Desktopumgebung zu erstellen.
3 Nach Widgets suchen Übersicht beherbergt eine Vielzahl von Widget-Kreationen auf seiner eigenen Website. Klicken Sie auf der Website auf "Widgets abrufen". Die Ergebnisse können nach Datum, Anzahl der Downloads oder nach Namen mit dem Menü oben auf der Seite sortiert werden. Einzelne Widgets dienen normalerweise nur einem einzigen Zweck, können aber gleichzeitig von der Software geladen werden, um eine personalisierte Desktopumgebung zu erstellen.  4 Laden Sie ein Widget herunter. Klicken Sie unter dem Ziel-Widget auf die Schaltfläche "Herunterladen". Navigieren Sie zu Ihrem gewünschten Speicherort und drücken Sie "Speichern".
4 Laden Sie ein Widget herunter. Klicken Sie unter dem Ziel-Widget auf die Schaltfläche "Herunterladen". Navigieren Sie zu Ihrem gewünschten Speicherort und drücken Sie "Speichern".  5 Entpacken Sie ein Widget (optional). Heruntergeladene Widgets können im .zip-Format vorliegen. Wenn ja, doppelklicken Sie, um die Datei automatisch zu entpacken, und Sie erhalten eine .widget-Datei.
5 Entpacken Sie ein Widget (optional). Heruntergeladene Widgets können im .zip-Format vorliegen. Wenn ja, doppelklicken Sie, um die Datei automatisch zu entpacken, und Sie erhalten eine .widget-Datei.  6 Installieren Sie ein Widget. Wählen Sie in Übersicht im Menü "Übersicht" in der oberen Menüleiste die Option "Widgets-Ordner öffnen" und ziehen Sie die entsprechende .widget-Datei in den Ordner "Widgets".
6 Installieren Sie ein Widget. Wählen Sie in Übersicht im Menü "Übersicht" in der oberen Menüleiste die Option "Widgets-Ordner öffnen" und ziehen Sie die entsprechende .widget-Datei in den Ordner "Widgets".  7 Konfigurieren Sie Ihre Widgets in Übersicht. Widgets können im Übersichtsmenü ein- oder ausgeschaltet werden.
7 Konfigurieren Sie Ihre Widgets in Übersicht. Widgets können im Übersichtsmenü ein- oder ausgeschaltet werden.  8 Legen Sie die Feature-Optionen des Widgets fest. Jedes Widget, das im Menü "Übersicht" aufgeführt ist, verfügt auch über eigene Optionen für dieses Widget.
8 Legen Sie die Feature-Optionen des Widgets fest. Jedes Widget, das im Menü "Übersicht" aufgeführt ist, verfügt auch über eigene Optionen für dieses Widget.  9 Experimentieren Sie mit dem Erstellen eigener Widgets. Widgets sind in Javascript oder Coffeescript (eine vereinfachte Form von Javascript) geschrieben. Sie benötigen keine spezielle Software, um Code in Javascript zu schreiben. Verwenden Sie einen Texteditor und speichern Sie die Datei im .xhtml-Format. Einige Startanleitungen finden Sie auf der Übersicht github.
9 Experimentieren Sie mit dem Erstellen eigener Widgets. Widgets sind in Javascript oder Coffeescript (eine vereinfachte Form von Javascript) geschrieben. Sie benötigen keine spezielle Software, um Code in Javascript zu schreiben. Verwenden Sie einen Texteditor und speichern Sie die Datei im .xhtml-Format. Einige Startanleitungen finden Sie auf der Übersicht github.