Ein Scroll-Lauftext bewegt Text, der zu einer Website hinzugefügt wurde, aber HTML wird für diese Funktion nicht mehr häufig verwendet und wird nicht empfohlen. Das HTML-Tag zum Scrollen von Zetteln wurde aus der Standard-HTML-Bibliothek gelöscht. Um einen Scroll-Laufrahmen in HTML zu erstellen, ist derzeit die beste Option, CSS zu verwenden, da diese beiden Sprachen nahtlos in das moderne Website-Design integriert werden können.
Methode eins von zwei:
Verwenden von CSS
-
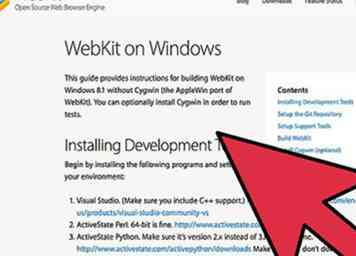
 1 Wenn Sie auf einem Mac sind, laden Sie die neueste Version von Webkit herunter.[1] Da das CSS-Modul, das Zelte erstellen kann, ein Teil der Webkit-Spezifikation ist, müssen Sie Webkit auf Ihrem Rechner installieren.
1 Wenn Sie auf einem Mac sind, laden Sie die neueste Version von Webkit herunter.[1] Da das CSS-Modul, das Zelte erstellen kann, ein Teil der Webkit-Spezifikation ist, müssen Sie Webkit auf Ihrem Rechner installieren. -
 2 Laden Sie das Entwickler-Toolset herunter, wenn Sie Windows verwenden. Im Gegensatz zu Mac gibt es kein selbstentpackendes Installationsprogramm für Windows. Windows-Benutzer müssen eine Reihe von Entwicklertools installieren, um Webkit zu verwenden. Alle notwendigen Tools und Spezifikationen können hier heruntergeladen werden
2 Laden Sie das Entwickler-Toolset herunter, wenn Sie Windows verwenden. Im Gegensatz zu Mac gibt es kein selbstentpackendes Installationsprogramm für Windows. Windows-Benutzer müssen eine Reihe von Entwicklertools installieren, um Webkit zu verwenden. Alle notwendigen Tools und Spezifikationen können hier heruntergeladen werden -
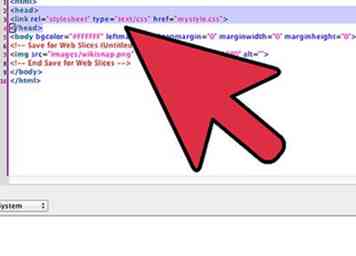
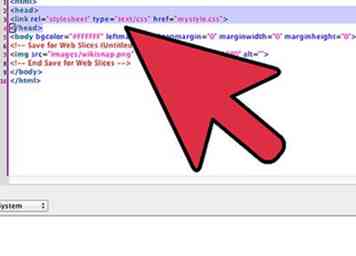
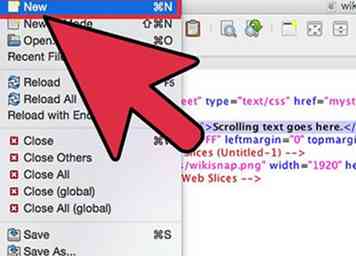
 3 Fügen Sie Ihrer HTML-Datei einen CSS-Verweis hinzu. Öffnen Sie Ihre HTML-Datei und verweisen Sie mit folgendem Code auf Ihr CSS-Stylesheet:
3 Fügen Sie Ihrer HTML-Datei einen CSS-Verweis hinzu. Öffnen Sie Ihre HTML-Datei und verweisen Sie mit folgendem Code auf Ihr CSS-Stylesheet:
.
- Sie können die CSS-Referenz vor dem Erstellen der CSS-Datei schreiben, aber Sie müssen sicher sein, dass der CSS-Dateiname mit dem in Ihrem Code übereinstimmt (in diesem Beispiel "mystyle.css").
- Ihr HTML- und CSS-Code bleibt getrennt, wird aber beim Laden Ihrer HTML-Datei zusammen ausgeführt.[2]
-
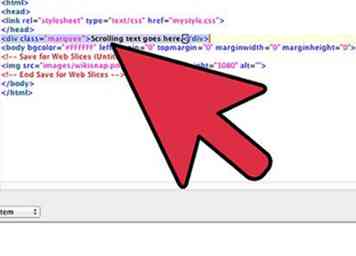
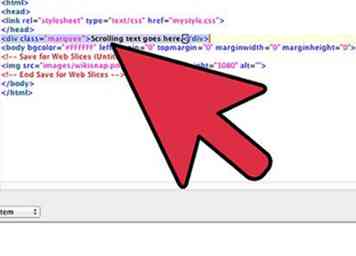
 4 Erstellen Sie eine "Div" -Zeile in Ihrer HTML-Datei. Ihr Code könnte etwa so aussehen:
4 Erstellen Sie eine "Div" -Zeile in Ihrer HTML-Datei. Ihr Code könnte etwa so aussehen:
.Scrollender Text geht hierhin.- div ist ein HTML-Element, das den Bereich auf der Seite definiert, der Komponenten des Codes enthält, in diesem Fall Ihren Scroll-Laufrahmen.
-
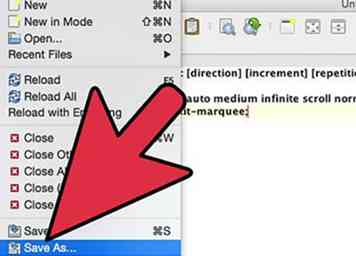
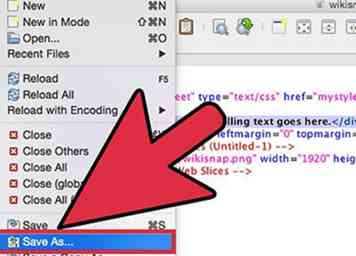
 5 Speichern Sie Ihre HTML-Datei. "Gehen Sie zu Datei> Speichern unter ..." Fügen Sie Ihre HTML-Datei mit der Erweiterung .html an.
5 Speichern Sie Ihre HTML-Datei. "Gehen Sie zu Datei> Speichern unter ..." Fügen Sie Ihre HTML-Datei mit der Erweiterung .html an. -
 6 Öffnen Sie ein separates Textdokument für Ihr CSS-Stylesheet. Die Kurzschreibweise zum Erstellen eines Laufrahmens mit CSS ist: "-webkit-zierrechteck: [Richtung] [Schrittweite] [Wiederholung] [Stil] [Geschwindigkeit]". Das Webkit-Tag ist erforderlich, da das CSS-Modul, das die Marquee-Klasse enthält, Teil der CSS-Spezifikation von Webkit ist.[3]
6 Öffnen Sie ein separates Textdokument für Ihr CSS-Stylesheet. Die Kurzschreibweise zum Erstellen eines Laufrahmens mit CSS ist: "-webkit-zierrechteck: [Richtung] [Schrittweite] [Wiederholung] [Stil] [Geschwindigkeit]". Das Webkit-Tag ist erforderlich, da das CSS-Modul, das die Marquee-Klasse enthält, Teil der CSS-Spezifikation von Webkit ist.[3] - [direction] definiert, welche Zeile der Auswahlrahmen scrollt
- [increment] misst den Pixelabstand zwischen jedem Schritt des Bildlaufs
- [Wiederholung] gibt an, wie oft der Laufrahmen ausgeführt wird
- [style] kann einen einfachen Scroll- oder Bouncing-Text bestimmen
- [Geschwindigkeit] ist, wie schnell sich der Text bewegt.
-
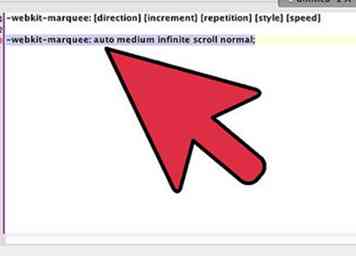
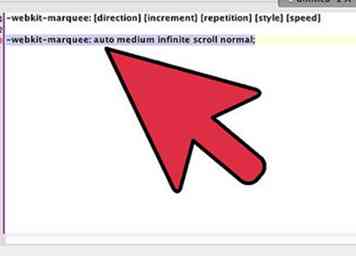
 7 Legen Sie Werte fest, um das Auswahlrechteck zu definieren. Setzen Sie die Werte in die Klammern (entfernen Sie die Klammern, da sie nur Platzhalter sind). Dadurch wird Ihrem Festzelt mitgeteilt, wie auf der Seite verfahren werden soll. Ihr Code könnte folgendermaßen aussehen:
7 Legen Sie Werte fest, um das Auswahlrechteck zu definieren. Setzen Sie die Werte in die Klammern (entfernen Sie die Klammern, da sie nur Platzhalter sind). Dadurch wird Ihrem Festzelt mitgeteilt, wie auf der Seite verfahren werden soll. Ihr Code könnte folgendermaßen aussehen:
.-webkit-Auswahlrechteck: auto medium infinite scroll normal;- Die 'automatische' Richtung verwendet den Standard von rechts nach links, 'mittel' legt ein Standardintervall von 6 Pixeln fest, 'unendlich' setzt das Auswahlrechteck auf eine unbegrenzte Anzahl von Malen, 'scrollen' setzt den Stil auf eine lineare Bewegung, und "normal" ist eine Standardeinstellung für die Scrollgeschwindigkeit.
-
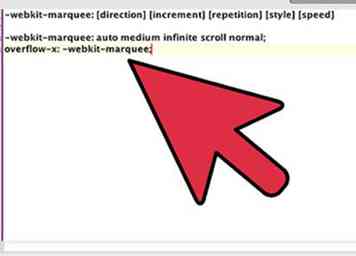
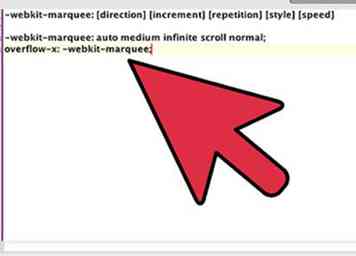
 8 Setzen Sie einen Überlauf auf eine neue Zeile. Hinzufügen .Überlauf-x: -Webkit-Laufschrift; zu einer neuen Zeile in Ihrem Code. Dies führt dazu, dass der Text kontinuierlich weiterläuft anstatt am Rand des div zu stoppen.[4]
8 Setzen Sie einen Überlauf auf eine neue Zeile. Hinzufügen .Überlauf-x: -Webkit-Laufschrift; zu einer neuen Zeile in Ihrem Code. Dies führt dazu, dass der Text kontinuierlich weiterläuft anstatt am Rand des div zu stoppen.[4] - 'Überlauf-x' gibt an, was mit Text zu tun ist, der die Grenze des Platzes auf der X-Achse überschreitet.
- '-webkit-domain' leitet den Überlaufbefehl in das Marquee-Modul im Webkit.
- Ihr vollständiger Code könnte folgendermaßen aussehen:
.-webkit-Auswahlrechteck: auto medium infinite scroll normal;
Überlauf-x: -Webkit-Laufschrift;
-
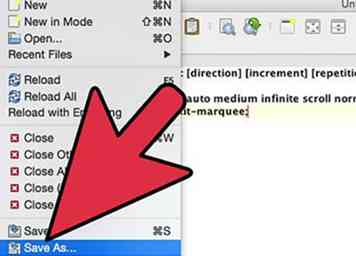
 9 Speichern Sie Ihre CSS-Datei. "Gehen Sie zu Datei> Speichern unter ..." Hängen Sie Ihre CSS-Datei an eine .css-Erweiterung an.
9 Speichern Sie Ihre CSS-Datei. "Gehen Sie zu Datei> Speichern unter ..." Hängen Sie Ihre CSS-Datei an eine .css-Erweiterung an. -
 10 Öffnen Sie Ihre HTML-Datei mit Ihrem Browser. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.
10 Öffnen Sie Ihre HTML-Datei mit Ihrem Browser. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt. - Verwenden Sie einen von Webkits unterstützten Browser wie Chrome oder Safari, um sicherzustellen, dass der Rahmen wie erwartet angezeigt wird.
Methode zwei von zwei:
Verwenden von HTML
-
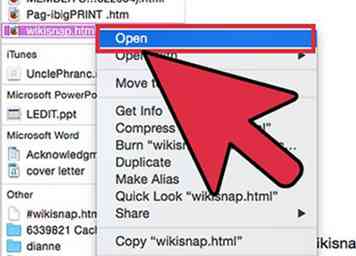
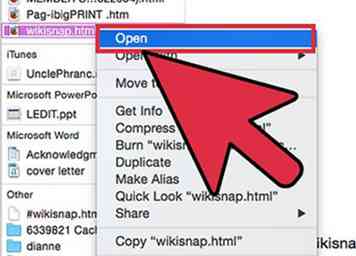
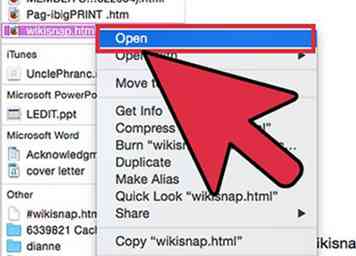
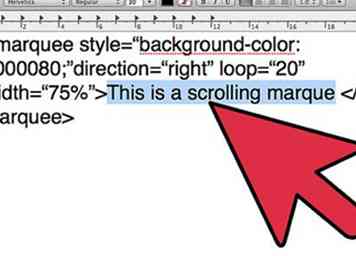
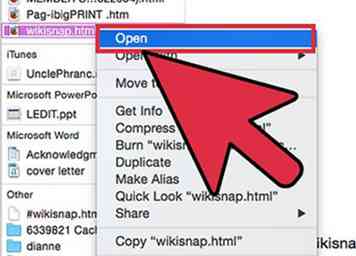
 1 Öffnen Sie Ihr HTML-Dokument. Beachten Sie, dass die Verwendung des HTML-Marquee-Tags veraltet ist und vom Webdesign dringend abgeraten wird. HTML-Dateien können mit einem einfachen Texteditor geöffnet werden Wenn Sie bei Null beginnen, öffnen Sie eine Textdatei und geben Sie diesen Beispielcode ein:
1 Öffnen Sie Ihr HTML-Dokument. Beachten Sie, dass die Verwendung des HTML-Marquee-Tags veraltet ist und vom Webdesign dringend abgeraten wird. HTML-Dateien können mit einem einfachen Texteditor geöffnet werden Wenn Sie bei Null beginnen, öffnen Sie eine Textdatei und geben Sie diesen Beispielcode ein: - .
-
 2 Legen Sie eine Hintergrundfarbe fest. Sie können den Hintergrund des Laufrahmens ändern, indem Sie einen Hexadezimalwert (hexadezimal) oder einen RGB-Wert (Rot Grün Blau) hinter dem Teil "Hintergrundfarbe:" des Codes angeben. Der Standardwert im Beispielcode # 000080 ist marineblau.
2 Legen Sie eine Hintergrundfarbe fest. Sie können den Hintergrund des Laufrahmens ändern, indem Sie einen Hexadezimalwert (hexadezimal) oder einen RGB-Wert (Rot Grün Blau) hinter dem Teil "Hintergrundfarbe:" des Codes angeben. Der Standardwert im Beispielcode # 000080 ist marineblau. - Beispielsweise:
. - Eine vollständige Liste der Farben und ihrer Werte finden Sie online.[5]
- Beispielsweise:
-
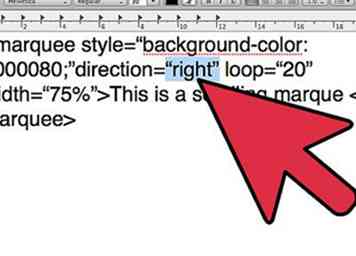
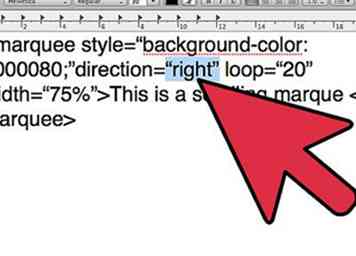
 3 Stellen Sie eine Scrollrichtung ein. Ändern Sie das Attribut "Richtung" im Code in eines der folgenden Elemente: rechts, links, oben oder unten.
3 Stellen Sie eine Scrollrichtung ein. Ändern Sie das Attribut "Richtung" im Code in eines der folgenden Elemente: rechts, links, oben oder unten. - Beispielsweise:
.
- Beispielsweise:
-
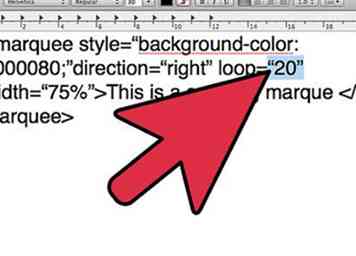
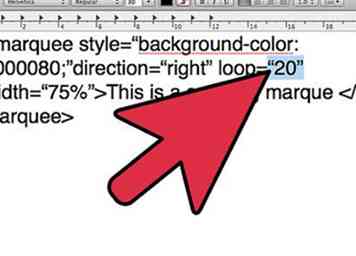
 4 Legen Sie die Anzahl der Loops für Ihr Auswahlrechteck fest. Das "loop" -Attribut steuert, wie oft das Markierfeld wiederholt werden soll. Wenn Sie möchten, dass es kontinuierlich ausgeführt wird, lassen Sie dieses Attribut vollständig aus.
4 Legen Sie die Anzahl der Loops für Ihr Auswahlrechteck fest. Das "loop" -Attribut steuert, wie oft das Markierfeld wiederholt werden soll. Wenn Sie möchten, dass es kontinuierlich ausgeführt wird, lassen Sie dieses Attribut vollständig aus. - Ein Beispiel mit dem weggelassenen Attribut könnte sein:
.
- Ein Beispiel mit dem weggelassenen Attribut könnte sein:
-
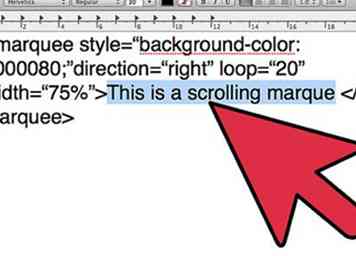
 5 Geben Sie den Laufschrifttext an. Der Text in der Tag und die Das Tag wird der Lauftext des Lauftextes sein. Schreiben Sie, was auch immer Ihr Zelt hier sagen soll.
5 Geben Sie den Laufschrifttext an. Der Text in der Tag und die Das Tag wird der Lauftext des Lauftextes sein. Schreiben Sie, was auch immer Ihr Zelt hier sagen soll. - Beispielsweise:
.
- Beispielsweise:
-
 6 Laden Sie Ihre HTML-Datei. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.
6 Laden Sie Ihre HTML-Datei. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Wenn Sie auf einem Mac sind, laden Sie die neueste Version von Webkit herunter.[1] Da das CSS-Modul, das Zelte erstellen kann, ein Teil der Webkit-Spezifikation ist, müssen Sie Webkit auf Ihrem Rechner installieren.
1 Wenn Sie auf einem Mac sind, laden Sie die neueste Version von Webkit herunter.[1] Da das CSS-Modul, das Zelte erstellen kann, ein Teil der Webkit-Spezifikation ist, müssen Sie Webkit auf Ihrem Rechner installieren.  2 Laden Sie das Entwickler-Toolset herunter, wenn Sie Windows verwenden. Im Gegensatz zu Mac gibt es kein selbstentpackendes Installationsprogramm für Windows. Windows-Benutzer müssen eine Reihe von Entwicklertools installieren, um Webkit zu verwenden. Alle notwendigen Tools und Spezifikationen können hier heruntergeladen werden
2 Laden Sie das Entwickler-Toolset herunter, wenn Sie Windows verwenden. Im Gegensatz zu Mac gibt es kein selbstentpackendes Installationsprogramm für Windows. Windows-Benutzer müssen eine Reihe von Entwicklertools installieren, um Webkit zu verwenden. Alle notwendigen Tools und Spezifikationen können hier heruntergeladen werden  3 Fügen Sie Ihrer HTML-Datei einen CSS-Verweis hinzu. Öffnen Sie Ihre HTML-Datei und verweisen Sie mit folgendem Code auf Ihr CSS-Stylesheet:
3 Fügen Sie Ihrer HTML-Datei einen CSS-Verweis hinzu. Öffnen Sie Ihre HTML-Datei und verweisen Sie mit folgendem Code auf Ihr CSS-Stylesheet: 4 Erstellen Sie eine "Div" -Zeile in Ihrer HTML-Datei. Ihr Code könnte etwa so aussehen:
4 Erstellen Sie eine "Div" -Zeile in Ihrer HTML-Datei. Ihr Code könnte etwa so aussehen: 5 Speichern Sie Ihre HTML-Datei. "Gehen Sie zu Datei> Speichern unter ..." Fügen Sie Ihre HTML-Datei mit der Erweiterung .html an.
5 Speichern Sie Ihre HTML-Datei. "Gehen Sie zu Datei> Speichern unter ..." Fügen Sie Ihre HTML-Datei mit der Erweiterung .html an.  6 Öffnen Sie ein separates Textdokument für Ihr CSS-Stylesheet. Die Kurzschreibweise zum Erstellen eines Laufrahmens mit CSS ist: "-webkit-zierrechteck: [Richtung] [Schrittweite] [Wiederholung] [Stil] [Geschwindigkeit]". Das Webkit-Tag ist erforderlich, da das CSS-Modul, das die Marquee-Klasse enthält, Teil der CSS-Spezifikation von Webkit ist.[3]
6 Öffnen Sie ein separates Textdokument für Ihr CSS-Stylesheet. Die Kurzschreibweise zum Erstellen eines Laufrahmens mit CSS ist: "-webkit-zierrechteck: [Richtung] [Schrittweite] [Wiederholung] [Stil] [Geschwindigkeit]". Das Webkit-Tag ist erforderlich, da das CSS-Modul, das die Marquee-Klasse enthält, Teil der CSS-Spezifikation von Webkit ist.[3]  7 Legen Sie Werte fest, um das Auswahlrechteck zu definieren. Setzen Sie die Werte in die Klammern (entfernen Sie die Klammern, da sie nur Platzhalter sind). Dadurch wird Ihrem Festzelt mitgeteilt, wie auf der Seite verfahren werden soll. Ihr Code könnte folgendermaßen aussehen:
7 Legen Sie Werte fest, um das Auswahlrechteck zu definieren. Setzen Sie die Werte in die Klammern (entfernen Sie die Klammern, da sie nur Platzhalter sind). Dadurch wird Ihrem Festzelt mitgeteilt, wie auf der Seite verfahren werden soll. Ihr Code könnte folgendermaßen aussehen: 8 Setzen Sie einen Überlauf auf eine neue Zeile. Hinzufügen
8 Setzen Sie einen Überlauf auf eine neue Zeile. Hinzufügen  9 Speichern Sie Ihre CSS-Datei. "Gehen Sie zu Datei> Speichern unter ..." Hängen Sie Ihre CSS-Datei an eine .css-Erweiterung an.
9 Speichern Sie Ihre CSS-Datei. "Gehen Sie zu Datei> Speichern unter ..." Hängen Sie Ihre CSS-Datei an eine .css-Erweiterung an.  10 Öffnen Sie Ihre HTML-Datei mit Ihrem Browser. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.
10 Öffnen Sie Ihre HTML-Datei mit Ihrem Browser. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.  1 Öffnen Sie Ihr HTML-Dokument. Beachten Sie, dass die Verwendung des HTML-Marquee-Tags veraltet ist und vom Webdesign dringend abgeraten wird. HTML-Dateien können mit einem einfachen Texteditor geöffnet werden Wenn Sie bei Null beginnen, öffnen Sie eine Textdatei und geben Sie diesen Beispielcode ein:
1 Öffnen Sie Ihr HTML-Dokument. Beachten Sie, dass die Verwendung des HTML-Marquee-Tags veraltet ist und vom Webdesign dringend abgeraten wird. HTML-Dateien können mit einem einfachen Texteditor geöffnet werden Wenn Sie bei Null beginnen, öffnen Sie eine Textdatei und geben Sie diesen Beispielcode ein:  2 Legen Sie eine Hintergrundfarbe fest. Sie können den Hintergrund des Laufrahmens ändern, indem Sie einen Hexadezimalwert (hexadezimal) oder einen RGB-Wert (Rot Grün Blau) hinter dem Teil "Hintergrundfarbe:" des Codes angeben. Der Standardwert im Beispielcode # 000080 ist marineblau.
2 Legen Sie eine Hintergrundfarbe fest. Sie können den Hintergrund des Laufrahmens ändern, indem Sie einen Hexadezimalwert (hexadezimal) oder einen RGB-Wert (Rot Grün Blau) hinter dem Teil "Hintergrundfarbe:" des Codes angeben. Der Standardwert im Beispielcode # 000080 ist marineblau.  3 Stellen Sie eine Scrollrichtung ein. Ändern Sie das Attribut "Richtung" im Code in eines der folgenden Elemente: rechts, links, oben oder unten.
3 Stellen Sie eine Scrollrichtung ein. Ändern Sie das Attribut "Richtung" im Code in eines der folgenden Elemente: rechts, links, oben oder unten.  4 Legen Sie die Anzahl der Loops für Ihr Auswahlrechteck fest. Das "loop" -Attribut steuert, wie oft das Markierfeld wiederholt werden soll. Wenn Sie möchten, dass es kontinuierlich ausgeführt wird, lassen Sie dieses Attribut vollständig aus.
4 Legen Sie die Anzahl der Loops für Ihr Auswahlrechteck fest. Das "loop" -Attribut steuert, wie oft das Markierfeld wiederholt werden soll. Wenn Sie möchten, dass es kontinuierlich ausgeführt wird, lassen Sie dieses Attribut vollständig aus.  5 Geben Sie den Laufschrifttext an. Der Text in der Tag und die Das Tag wird der Lauftext des Lauftextes sein. Schreiben Sie, was auch immer Ihr Zelt hier sagen soll.
5 Geben Sie den Laufschrifttext an. Der Text in der Tag und die Das Tag wird der Lauftext des Lauftextes sein. Schreiben Sie, was auch immer Ihr Zelt hier sagen soll.  6 Laden Sie Ihre HTML-Datei. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.
6 Laden Sie Ihre HTML-Datei. Ziehen Sie die Datei per Drag & Drop in Ihren Browser, um sie zu öffnen. Ihr Bildlaufrahmen wird auf der Seite angezeigt.