Das Erstellen einer Tabelle in HTML ist ziemlich einfach und unkompliziert. Sie müssen nur Tabellen-, Zeilen- und Zellen-Tags kennen. Wenn es darum geht, eine Tabelle zu bearbeiten und ihr Aussehen zu verbessern, ist eine erweiterte Formatierung erforderlich, die jedoch weiterhin Osten folgt. Um Ihre Tabelle zu verbessern, können Sie Befehle verwenden, die die Größe der Tabellen, den Platz in der Zelle, die Ausrichtung der Daten usw. anpassen. Durch Experimentieren mit den Befehlen können Sie das Design erzielen, das am besten zu Ihnen passt. Es gibt auch einen Screenshot der Tabelle, die am Ende mit CSS bearbeitet wurde und die Sie sich vielleicht genauer ansehen möchten, wenn Sie weitergehende Bearbeitungen benötigen.
Schritte
-
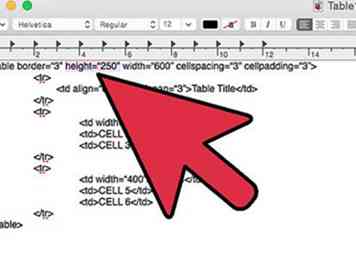
 1 Erstellen Sie zunächst ein grundlegendes Tabellenlayout, um daran zu arbeiten. Öffnen Sie einfach den Editor und kopieren Sie den folgenden Code:
1 Erstellen Sie zunächst ein grundlegendes Tabellenlayout, um daran zu arbeiten. Öffnen Sie einfach den Editor und kopieren Sie den folgenden Code: -
 2Speichern Sie die Datei als Table1.html
2Speichern Sie die Datei als Table1.html -
 3 Öffnen Sie Table1 in Ihrem Browser und Ihre Tabelle wird in der Grundform angezeigt:
3 Öffnen Sie Table1 in Ihrem Browser und Ihre Tabelle wird in der Grundform angezeigt: -
 4 Jetzt fangen wir an zu bearbeiten. Keep Notepad-Datei mit HTML-Code geöffnet, werden wir eine Sache einmal bearbeiten, indem Sie den Code bearbeiten.
4 Jetzt fangen wir an zu bearbeiten. Keep Notepad-Datei mit HTML-Code geöffnet, werden wir eine Sache einmal bearbeiten, indem Sie den Code bearbeiten. -
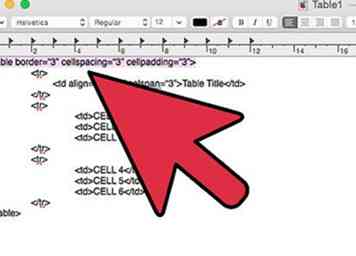
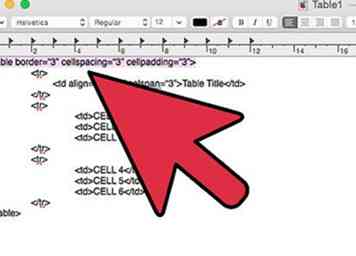
 5 Passen Sie den Abstand zwischen Zellen an, indem Sie Ihrem Code cellpadding- und cellspacing-Befehle wie folgt hinzufügen:
5 Passen Sie den Abstand zwischen Zellen an, indem Sie Ihrem Code cellpadding- und cellspacing-Befehle wie folgt hinzufügen: - Cellpadding - erhöht die vertikalen Dimensionen von Zellen;
- Zellabstand - erhöht die Grenze um die Zellen herum;
- Das Ergebnis ist unten gezeigt:
-
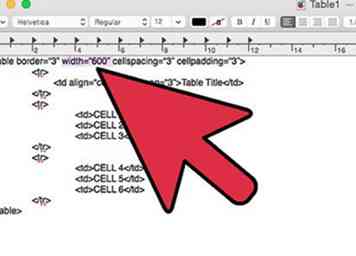
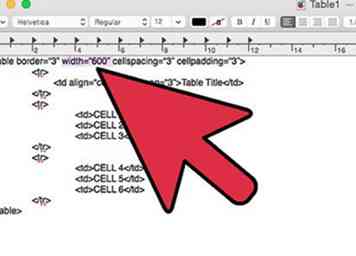
 6 Geben Sie die Breite der Tabelle an. Fügen Sie Ihrem Code einfach das Attribut width hinzu:
6 Geben Sie die Breite der Tabelle an. Fügen Sie Ihrem Code einfach das Attribut width hinzu: - Sie können dies entweder in Prozent oder in Pixelbreite tun. In diesem Beispiel ist die Breite 600 Pixel und ändert sich nicht in Abhängigkeit von der Bildschirmgröße. Wenn Sie die Breite in Prozent einstellen, wird sie automatisch an die Bildschirmgröße angepasst.
-
 7 Geben Sie die Breite der Spalten an, indem Sie den Wert für Ihr Datenzellen-Tag (td) festlegen:
7 Geben Sie die Breite der Spalten an, indem Sie den Wert für Ihr Datenzellen-Tag (td) festlegen: - Im vorherigen Schritt wurde die Breite der Spalten gleichmäßig angepasst. Wenn Sie nicht möchten, dass Ihre Spalten die gleiche Breite haben, legen Sie die Werte für die Breite für jede Spalte separat fest.
- Das erreichen Sie, indem Sie beide Breiten ändern:
- Im vorherigen Schritt wurde die Breite der Spalten gleichmäßig angepasst. Wenn Sie nicht möchten, dass Ihre Spalten die gleiche Breite haben, legen Sie die Werte für die Breite für jede Spalte separat fest.
-
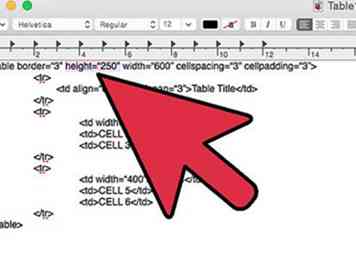
 8 Geben Sie die Höhe der Tabelle an. Fügen Sie einfach den Befehl height zum Tag der Tabelle hinzu. Die Höhe der Zeilen wird gleichmäßig angepasst. Der Effekt ist unten gezeigt.
8 Geben Sie die Höhe der Tabelle an. Fügen Sie einfach den Befehl height zum Tag der Tabelle hinzu. Die Höhe der Zeilen wird gleichmäßig angepasst. Der Effekt ist unten gezeigt. -
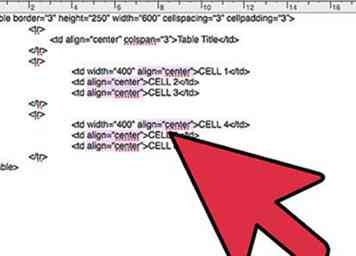
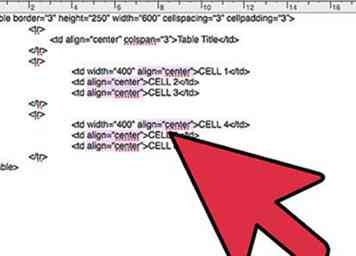
 9 Zentrieren Sie die Daten in der Zelle. Beachten Sie, dass nur der Tabellentitel durch das align-Attribut zentriert wurde. Der Inhalt im Rest der Zelle wird standardmäßig ausgerichtet. Fügen Sie das align-Attribut zu allen Zellen hinzu, indem Sie den Code wie folgt aktualisieren:
9 Zentrieren Sie die Daten in der Zelle. Beachten Sie, dass nur der Tabellentitel durch das align-Attribut zentriert wurde. Der Inhalt im Rest der Zelle wird standardmäßig ausgerichtet. Fügen Sie das align-Attribut zu allen Zellen hinzu, indem Sie den Code wie folgt aktualisieren: -
 10 Richten Sie den Inhalt vertikal aus. Standardmäßig ist der gesamte Inhalt in Zellen vertikal zentriert. Manchmal möchten Sie jedoch, dass die Ausrichtung von oben erfolgt. In unserem Beispiel haben wir für unsere 2 mittlere und rechte Spalte getan. Fügen Sie das Attribut align wie folgt in die entsprechenden Zellen ein:
10 Richten Sie den Inhalt vertikal aus. Standardmäßig ist der gesamte Inhalt in Zellen vertikal zentriert. Manchmal möchten Sie jedoch, dass die Ausrichtung von oben erfolgt. In unserem Beispiel haben wir für unsere 2 mittlere und rechte Spalte getan. Fügen Sie das Attribut align wie folgt in die entsprechenden Zellen ein: - Ihre horizontal und vertikal ausgerichtete Tabelle wird wie folgt aussehen:
-
 11 Fügen Sie Farbe zu Ihrer Tabelle hinzu. Ändern wir zunächst die Hintergrundfarbe, indem Sie den Befehl bgcolor in der Tabelle Title einfügen:
11 Fügen Sie Farbe zu Ihrer Tabelle hinzu. Ändern wir zunächst die Hintergrundfarbe, indem Sie den Befehl bgcolor in der Tabelle Title einfügen: -
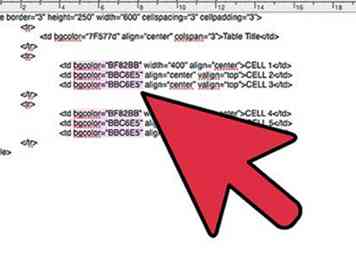
 12 Stellen Sie analog die Hintergrundfarbe für den Rest Ihrer Zellen ein. In unserem Beispiel hat die erste Spalte eine andere Farbe als die beiden anderen:
12 Stellen Sie analog die Hintergrundfarbe für den Rest Ihrer Zellen ein. In unserem Beispiel hat die erste Spalte eine andere Farbe als die beiden anderen: -
 13 Speichern Sie Ihre Datei erneut als HTML, öffnen Sie sie im Browser und schon können Sie Ihr Projekt anzeigen!
13 Speichern Sie Ihre Datei erneut als HTML, öffnen Sie sie im Browser und schon können Sie Ihr Projekt anzeigen!
Methode eins von zwei:
Beispiel
-
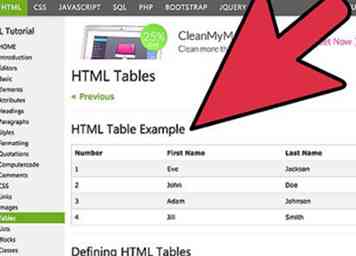
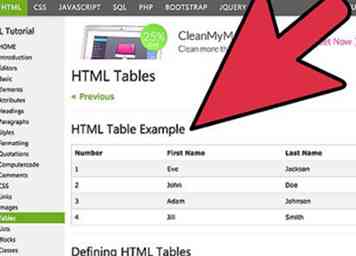
 1 Bitte beachten Sie, dass dies nur ein einfaches Beispiel ist, das Ihnen zeigt, wie es funktioniert. Um zu veranschaulichen, wie es auf der Website aussieht, haben wir einen Screenshot unserer Webseite mit einer Tabelle eingefügt:
1 Bitte beachten Sie, dass dies nur ein einfaches Beispiel ist, das Ihnen zeigt, wie es funktioniert. Um zu veranschaulichen, wie es auf der Website aussieht, haben wir einen Screenshot unserer Webseite mit einer Tabelle eingefügt: -
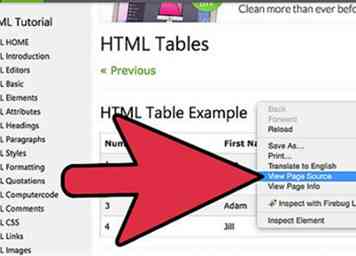
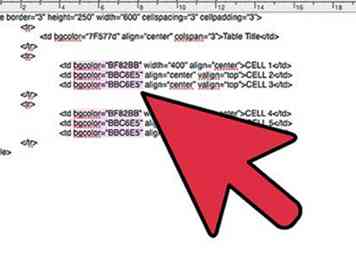
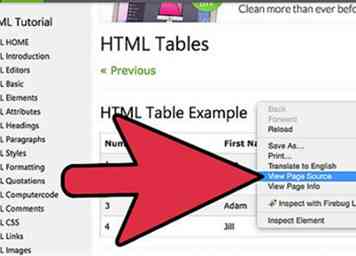
 2 Wenn Sie die Seitenquelle einer Website anzeigen, können Sie den Code sehen und untersuchen, der sie erstellt. Unten ist der Screenshot eines Teils des Codes, der die obige Tabelle gebildet hat. Es zeigt die ersten drei Zeilen der Tabelle \ 9highlighted yellow auf dem Bild oben).
2 Wenn Sie die Seitenquelle einer Website anzeigen, können Sie den Code sehen und untersuchen, der sie erstellt. Unten ist der Screenshot eines Teils des Codes, der die obige Tabelle gebildet hat. Es zeigt die ersten drei Zeilen der Tabelle \ 9highlighted yellow auf dem Bild oben). - Sie können einige HTML-Elemente bemerken, die wir verwendet haben, um unsere Tabelle zu polieren, aber es gibt noch einige mehr ... Die Tabelle wurde auch mit CSS (Cascading Style Sheets) formatiert. Aufgrund der umfangreichen Formatierung und der Notwendigkeit, einige Aktionen für viele Male zu wiederholen, könnte das Formatieren von Tabellen mit CSS eine schnellere und einfachere Methode sein. Darüber - nächstes Mal!
Methode zwei von zwei:
Quellen
Sovision - Website Design Bristol
 Minotauromaquia
Minotauromaquia
 1 Erstellen Sie zunächst ein grundlegendes Tabellenlayout, um daran zu arbeiten. Öffnen Sie einfach den Editor und kopieren Sie den folgenden Code:
1 Erstellen Sie zunächst ein grundlegendes Tabellenlayout, um daran zu arbeiten. Öffnen Sie einfach den Editor und kopieren Sie den folgenden Code:  2Speichern Sie die Datei als Table1.html
2Speichern Sie die Datei als Table1.html  3 Öffnen Sie Table1 in Ihrem Browser und Ihre Tabelle wird in der Grundform angezeigt:
3 Öffnen Sie Table1 in Ihrem Browser und Ihre Tabelle wird in der Grundform angezeigt:  4 Jetzt fangen wir an zu bearbeiten. Keep Notepad-Datei mit HTML-Code geöffnet, werden wir eine Sache einmal bearbeiten, indem Sie den Code bearbeiten.
4 Jetzt fangen wir an zu bearbeiten. Keep Notepad-Datei mit HTML-Code geöffnet, werden wir eine Sache einmal bearbeiten, indem Sie den Code bearbeiten.  5 Passen Sie den Abstand zwischen Zellen an, indem Sie Ihrem Code cellpadding- und cellspacing-Befehle wie folgt hinzufügen:
5 Passen Sie den Abstand zwischen Zellen an, indem Sie Ihrem Code cellpadding- und cellspacing-Befehle wie folgt hinzufügen:  6 Geben Sie die Breite der Tabelle an. Fügen Sie Ihrem Code einfach das Attribut width hinzu:
6 Geben Sie die Breite der Tabelle an. Fügen Sie Ihrem Code einfach das Attribut width hinzu:  7 Geben Sie die Breite der Spalten an, indem Sie den Wert für Ihr Datenzellen-Tag (td) festlegen:
7 Geben Sie die Breite der Spalten an, indem Sie den Wert für Ihr Datenzellen-Tag (td) festlegen:  8 Geben Sie die Höhe der Tabelle an. Fügen Sie einfach den Befehl height zum Tag der Tabelle hinzu. Die Höhe der Zeilen wird gleichmäßig angepasst. Der Effekt ist unten gezeigt.
8 Geben Sie die Höhe der Tabelle an. Fügen Sie einfach den Befehl height zum Tag der Tabelle hinzu. Die Höhe der Zeilen wird gleichmäßig angepasst. Der Effekt ist unten gezeigt.  9 Zentrieren Sie die Daten in der Zelle. Beachten Sie, dass nur der Tabellentitel durch das align-Attribut zentriert wurde. Der Inhalt im Rest der Zelle wird standardmäßig ausgerichtet. Fügen Sie das align-Attribut zu allen Zellen hinzu, indem Sie den Code wie folgt aktualisieren:
9 Zentrieren Sie die Daten in der Zelle. Beachten Sie, dass nur der Tabellentitel durch das align-Attribut zentriert wurde. Der Inhalt im Rest der Zelle wird standardmäßig ausgerichtet. Fügen Sie das align-Attribut zu allen Zellen hinzu, indem Sie den Code wie folgt aktualisieren:  10 Richten Sie den Inhalt vertikal aus. Standardmäßig ist der gesamte Inhalt in Zellen vertikal zentriert. Manchmal möchten Sie jedoch, dass die Ausrichtung von oben erfolgt. In unserem Beispiel haben wir für unsere 2 mittlere und rechte Spalte getan. Fügen Sie das Attribut align wie folgt in die entsprechenden Zellen ein:
10 Richten Sie den Inhalt vertikal aus. Standardmäßig ist der gesamte Inhalt in Zellen vertikal zentriert. Manchmal möchten Sie jedoch, dass die Ausrichtung von oben erfolgt. In unserem Beispiel haben wir für unsere 2 mittlere und rechte Spalte getan. Fügen Sie das Attribut align wie folgt in die entsprechenden Zellen ein:  11 Fügen Sie Farbe zu Ihrer Tabelle hinzu. Ändern wir zunächst die Hintergrundfarbe, indem Sie den Befehl bgcolor in der Tabelle Title einfügen:
11 Fügen Sie Farbe zu Ihrer Tabelle hinzu. Ändern wir zunächst die Hintergrundfarbe, indem Sie den Befehl bgcolor in der Tabelle Title einfügen:  12 Stellen Sie analog die Hintergrundfarbe für den Rest Ihrer Zellen ein. In unserem Beispiel hat die erste Spalte eine andere Farbe als die beiden anderen:
12 Stellen Sie analog die Hintergrundfarbe für den Rest Ihrer Zellen ein. In unserem Beispiel hat die erste Spalte eine andere Farbe als die beiden anderen:  13 Speichern Sie Ihre Datei erneut als HTML, öffnen Sie sie im Browser und schon können Sie Ihr Projekt anzeigen!
13 Speichern Sie Ihre Datei erneut als HTML, öffnen Sie sie im Browser und schon können Sie Ihr Projekt anzeigen!  1 Bitte beachten Sie, dass dies nur ein einfaches Beispiel ist, das Ihnen zeigt, wie es funktioniert. Um zu veranschaulichen, wie es auf der Website aussieht, haben wir einen Screenshot unserer Webseite mit einer Tabelle eingefügt:
1 Bitte beachten Sie, dass dies nur ein einfaches Beispiel ist, das Ihnen zeigt, wie es funktioniert. Um zu veranschaulichen, wie es auf der Website aussieht, haben wir einen Screenshot unserer Webseite mit einer Tabelle eingefügt:  2 Wenn Sie die Seitenquelle einer Website anzeigen, können Sie den Code sehen und untersuchen, der sie erstellt. Unten ist der Screenshot eines Teils des Codes, der die obige Tabelle gebildet hat. Es zeigt die ersten drei Zeilen der Tabelle \ 9highlighted yellow auf dem Bild oben).
2 Wenn Sie die Seitenquelle einer Website anzeigen, können Sie den Code sehen und untersuchen, der sie erstellt. Unten ist der Screenshot eines Teils des Codes, der die obige Tabelle gebildet hat. Es zeigt die ersten drei Zeilen der Tabelle \ 9highlighted yellow auf dem Bild oben).